スライドJSプラグイン「Slider Pro」の実践的な使い方 - さくらいらぼ - slick フルスクリーン 背景
スライドJSプラグイン「Slider Pro」の実践的な使い方 - さくらいらぼ 
jQuery『iziModal』で自由度の高いモーダルウインドウを実装。設定 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する 
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
横移動させて全画面で見せる 動くWebデザインアイディア帳
Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法
無料のおすすめ最新HTML5テンプレート厳選45個まとめ【2020年版 
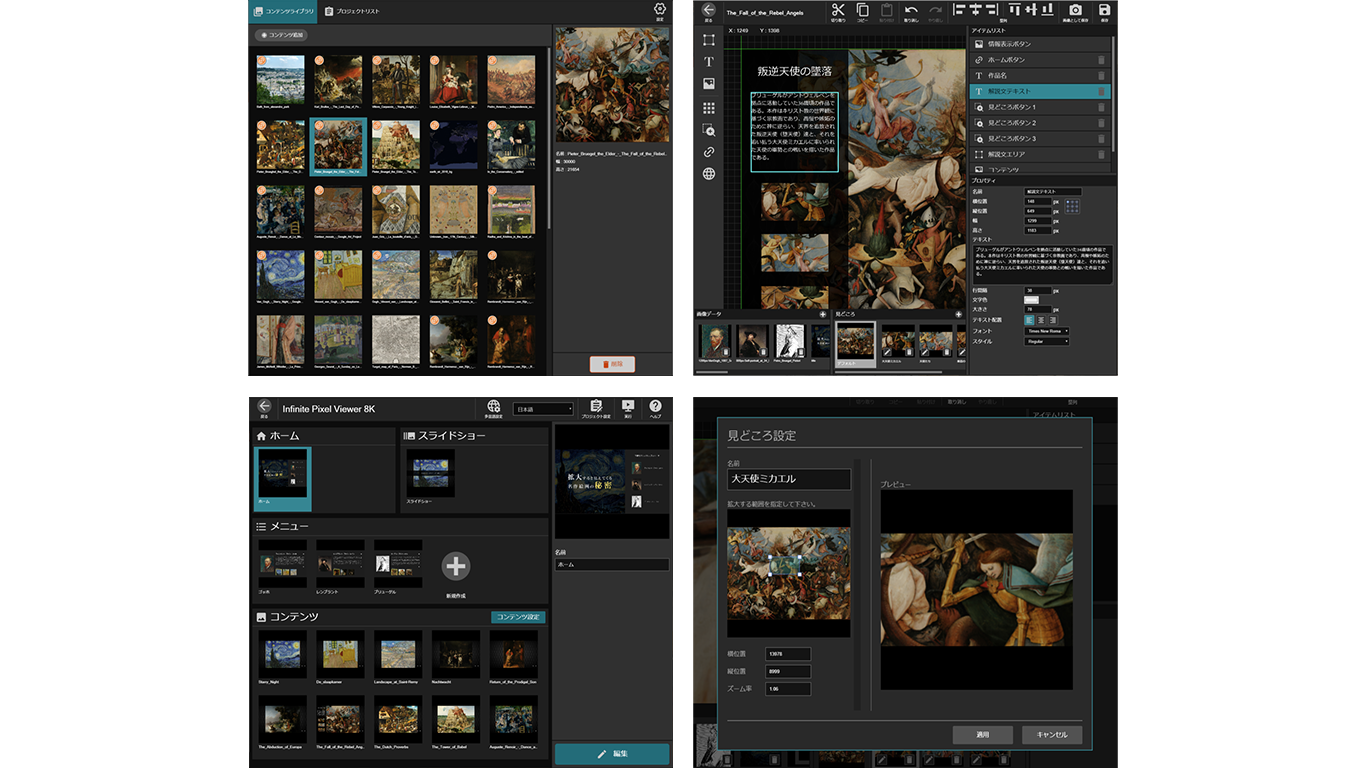
Infinite Pixel Viewer デジリア Digital Reality Lab
Webデザイン】フルスクリーンナビゲーションの参考サイト15選 
0 Response to "スライドJSプラグイン「Slider Pro」の実践的な使い方 - さくらいらぼ - slick フルスクリーン 背景"
Post a Comment