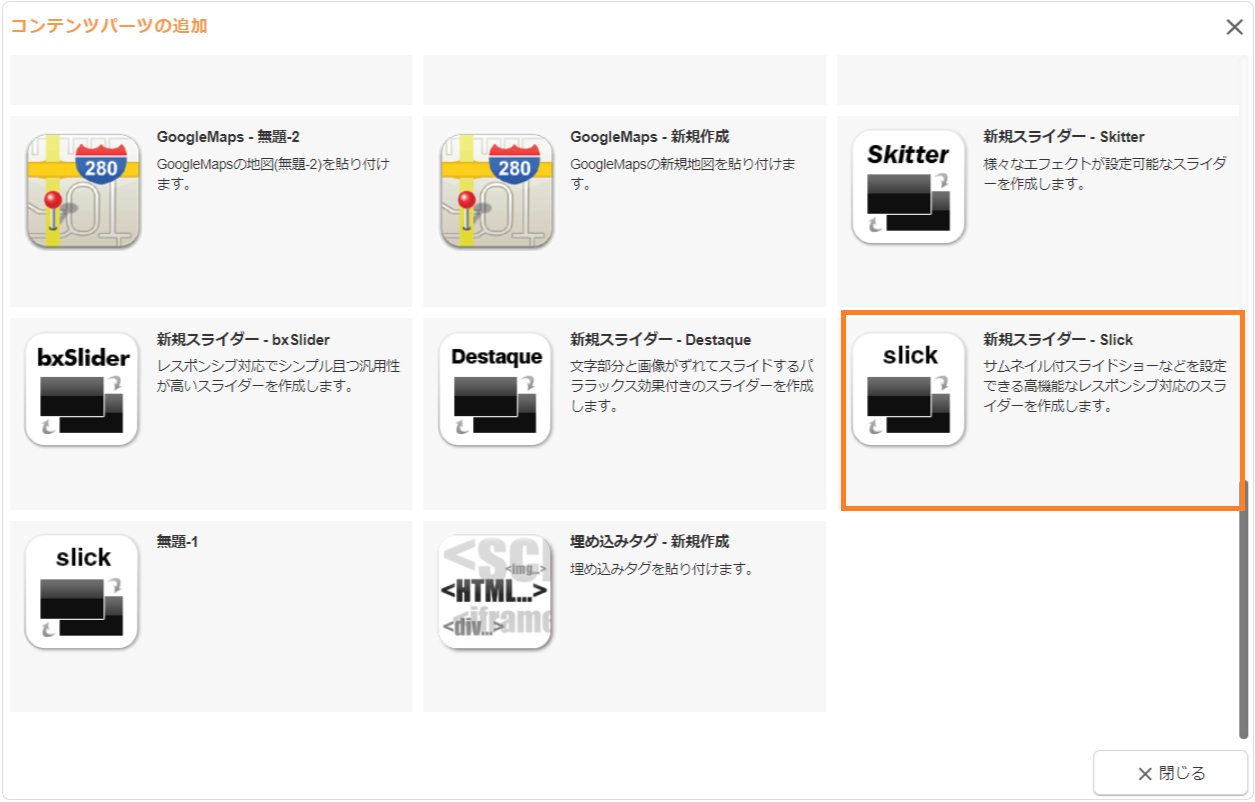
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog - slick 背 景画像拡大
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
ドゥーアクティブ プレスビー 老眼鏡 シニアグラス 度数調節 +0.5D~+ 
複数画像を中央に注目させて見せる 動くWebデザインアイディア帳
slickのカレントクラスを利用した実装サンプル - NxWorld
Warm Three Piece Set Hat Scarf and Gloves Ladies Soft To 超激安 
バージョンアップのお知らせ(新機能) YmbSYSTEM Info 富山・福井 
レスポンシブで使うカルーセルスライダーなら「slick」が便利 EC Tips
jquery]slick.jsを使ってスライダーを作ってみよう 狼読![jquery]slick.jsを使ってスライダーを作ってみよう 狼読](https://info-wcn.com/wp-content/uploads/2020/03/branch-4705310_1920.jpg)
よく使うjQueryプラグイン① 「slick.js」 takblog
簡単に拡大ポップアップが作れるプラグイン】Lightboxの使い方|webの 
便利すぎ!jQuery不要のスライダー「Swiper.js」で色々と遊んでみよう 
0 Response to "jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog - slick 背 景画像拡大"
Post a Comment