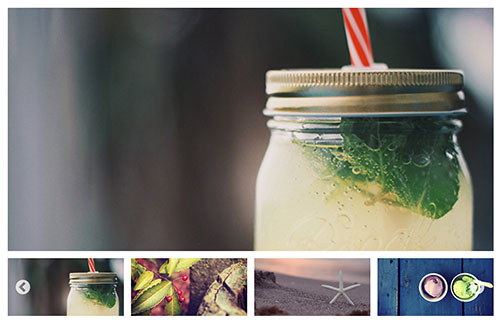
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick スライダー 背景
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
slickスライダーの前後ボタンが表示されない原因と対策 LOOP NEVER ENDS
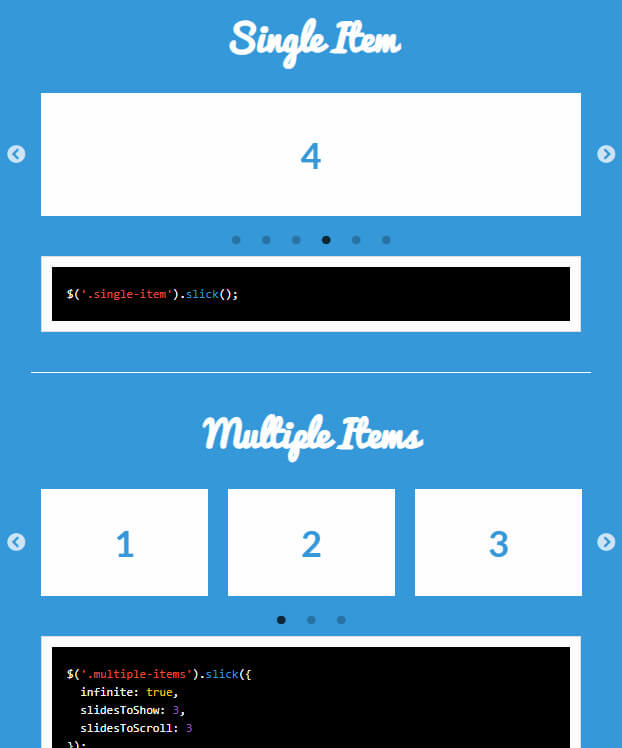
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 
slick.jsでスライダーする要素にパディングをつけてはいけない
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
slick」の使い方とオプションによるカスタマイズ
カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
スマホOK!スライダーにYouTubeなど自動再生動画を使う方法(slick.js 
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン 
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog
0 Response to "レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick スライダー 背景"
Post a Comment