vhを使ったレスポンシブなフルスクリーンコンテンツの作り方 - Mobile - slick フルスクリーン 背景
vhを使ったレスポンシブなフルスクリーンコンテンツの作り方 - Mobile 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
slick.js」の使い方応用編 takblog
slick.js」の使い方応用編 takblog
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
楽天市場】GI01-FFA-BK アピロス iPhone SE(第2世代)/8/7用 フル 
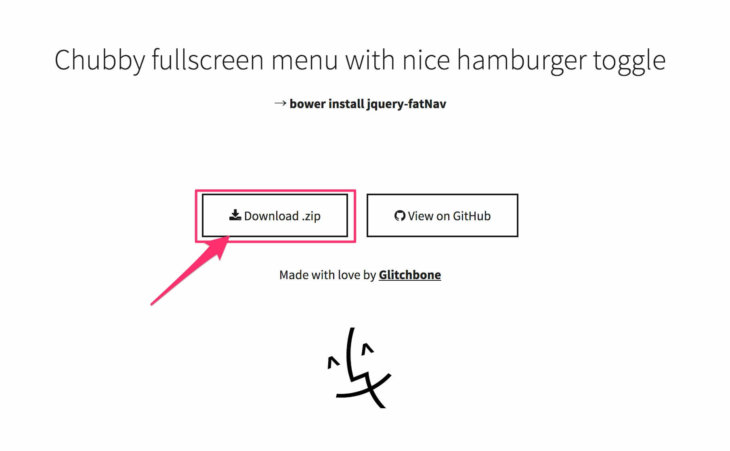
jQuery】fatNavでフルスクリーンのハンバーガーメニューを作る misoblog
CSS フルスクリーンで全画面に画像とテキストを表示する なんとなく 
Slick.js スワイプしてタブを切り替える
無料のおすすめ最新HTML5テンプレート厳選45個まとめ【2020年版 
Slick.js スワイプしてタブを切り替える
0 Response to "vhを使ったレスポンシブなフルスクリーンコンテンツの作り方 - Mobile - slick フルスクリーン 背景"
Post a Comment