レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick スライダー 背景画像
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
slickのスライダーが動かない6つの原因【WordPressのケースも解説
Related

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

slickスライダーで画面はみ出し、矢印見えない時の原因と解決方法

slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock

slick基礎】画像と文字を一緒に動かす方法を解説します - Engineer Skill

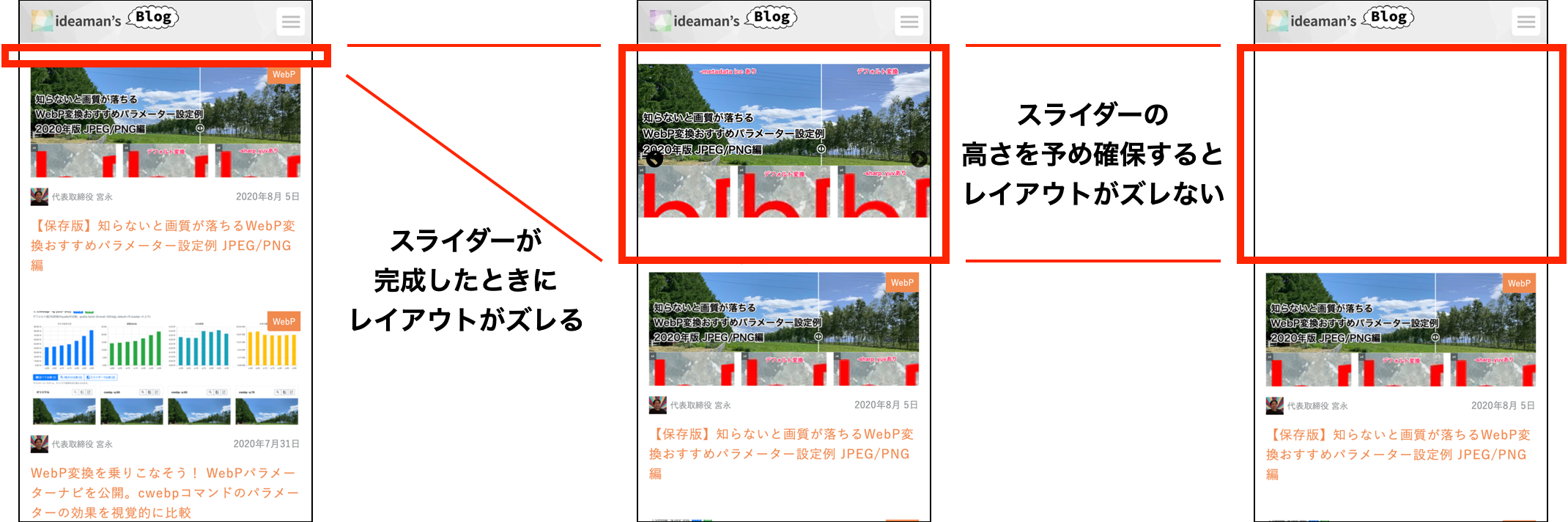
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の

レスポンシブ対応のjQueryスライダー系ライブラリ × 11選 株式会社オンズ

jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture

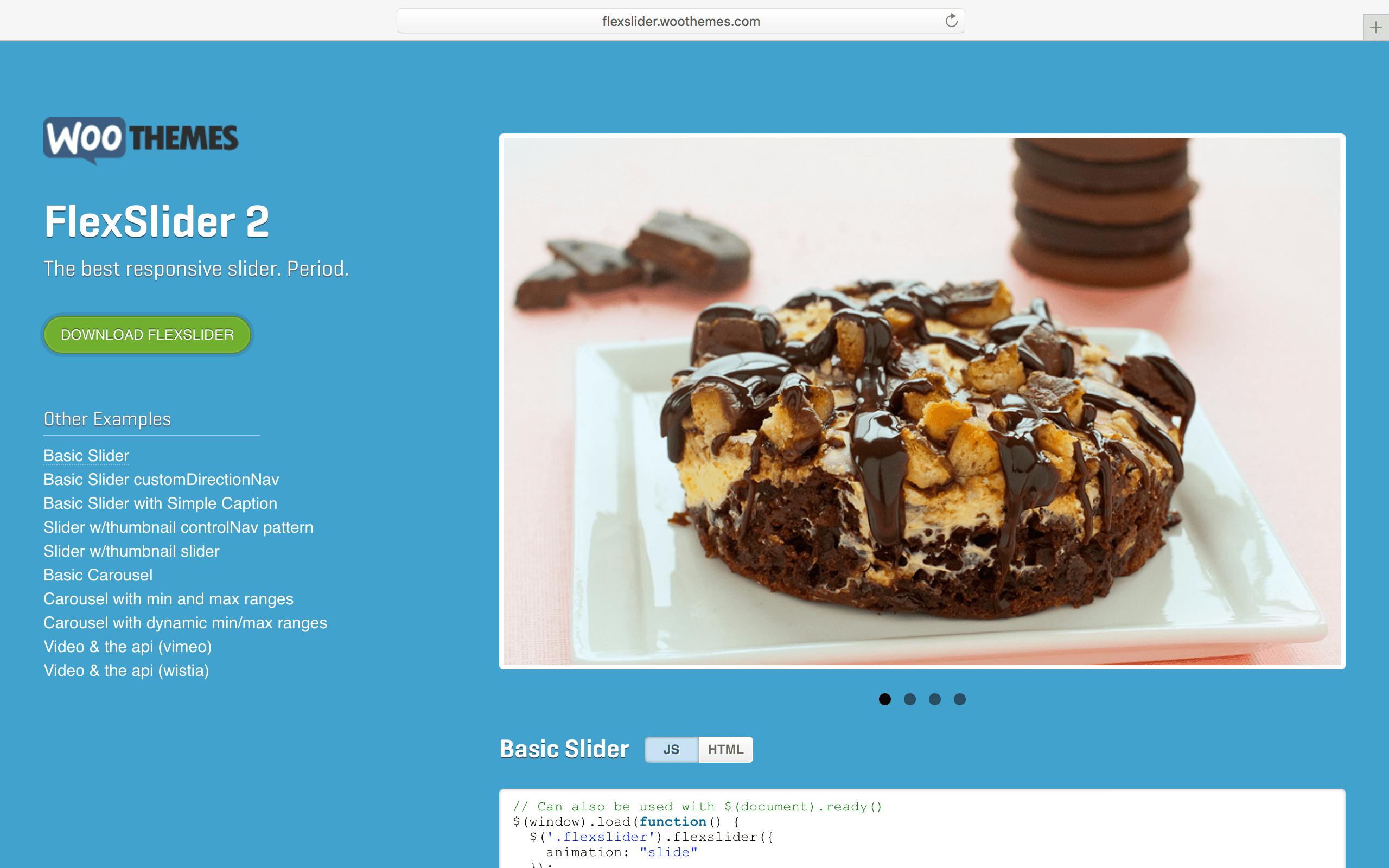
jQuery】超万能スライダー FlexSlider の使い方をマスターする

フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳

JavaScript - slick.jsスライダーで、画像を中央配置 / 矢印の位置変更


0 Response to "レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick スライダー 背景画像"
Post a Comment