レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick スライダー 背景画像
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
JavaScript - スリックスライダーのdotsをプログレスバーにしたい 
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
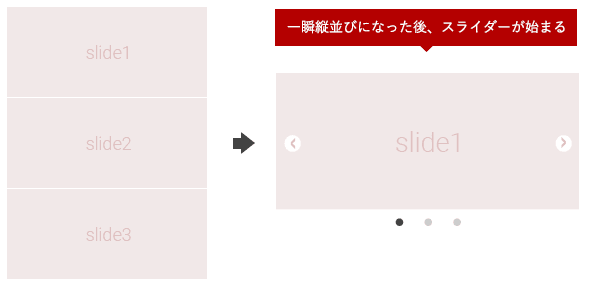
slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社 
slick】サムネイルクリックで画像が切り替わるスライダーの作り方 
slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
slick】多彩な機能・オプションを備えているカルーセルライブラリ JSHC
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
スライダープラグインslick.jsの実装・カスタマイズまとめ
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
0 Response to "レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick スライダー 背景画像"
Post a Comment