簡単に拡大ポップアップが作れるプラグイン】Lightboxの使い方|webの - slick 背景画像拡大
簡単に拡大ポップアップが作れるプラグイン】Lightboxの使い方|webの 
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
slick フェードスライド 実装サンプル なんとなくWEBで食べていく
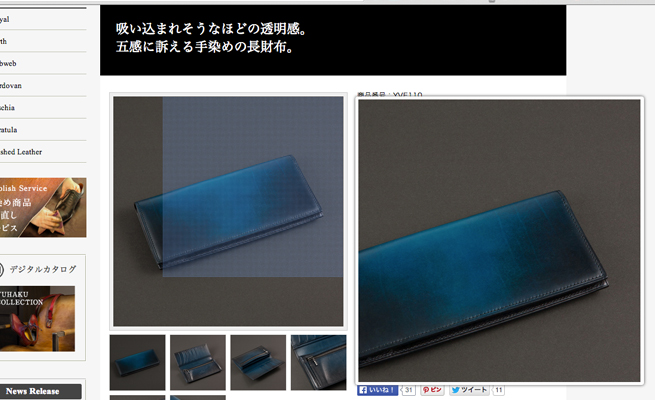
ECサイトでよく使われているUI・デザインまとめ6選「カルーセル 
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
jquery]slick.jsを使ってスライダーを作ってみよう 狼読![jquery]slick.jsを使ってスライダーを作ってみよう 狼読](https://info-wcn.com/wp-content/uploads/2020/03/branch-4705310_1920.jpg)
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて 
AGN Web! u2013 ページ 6 u2013 AGN Web! BLOG
slick】スライダーの中央だけ大きく(左右の画像は小さく)する方法 
複数画像を中央に注目させて見せる 動くWebデザインアイディア帳
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
Abstract colorful rainbow oil slick on water background Stock 写真 
0 Response to "簡単に拡大ポップアップが作れるプラグイン】Lightboxの使い方|webの - slick 背景画像拡大"
Post a Comment