レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - slick 高さ100 背景
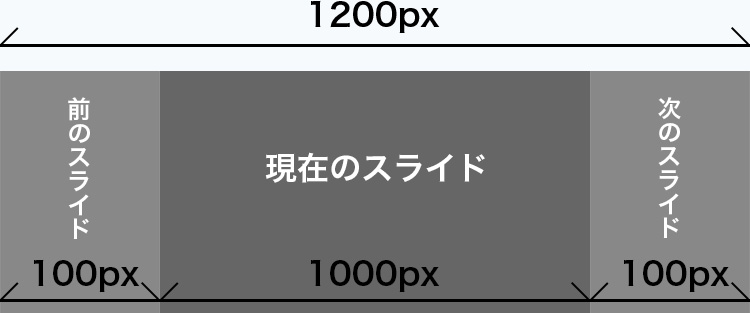
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料 
最も優遇の エアリ-L100 スリック エアリーL100 トラベル三脚 - カメラ 
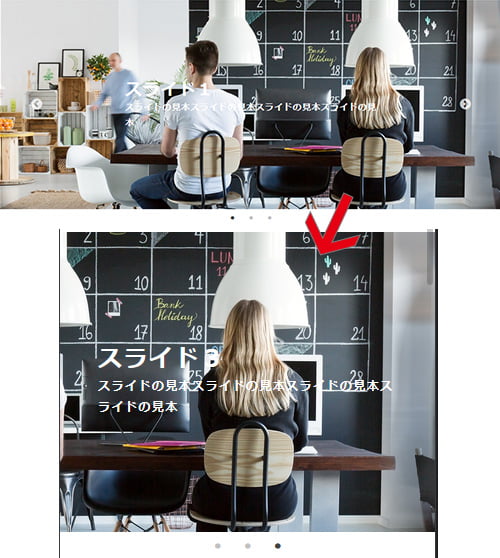
2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳
Slick.js」指定できるオプション豊富な定番jQueryスライダープラグイン 
初心者でも簡単!slickプラグインで作るスライダー【第27話】 文系 
2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳
カルーセル Slick.js 小さなデバイスへの対応 cocotiie
スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
slick.js」の使い方応用編 takblog
0 Response to "レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - slick 高さ100 背景"
Post a Comment