webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置 - slick 背景にする
webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
Related
JavaScript - slick.jsプラグインで画像を中央表示にしたい|teratail

スライドショーのjQueryプラグイン「slick.js」の組み込み

slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた

片側だけはみ出たデザインのカルーセルスライダーをslickで実装する

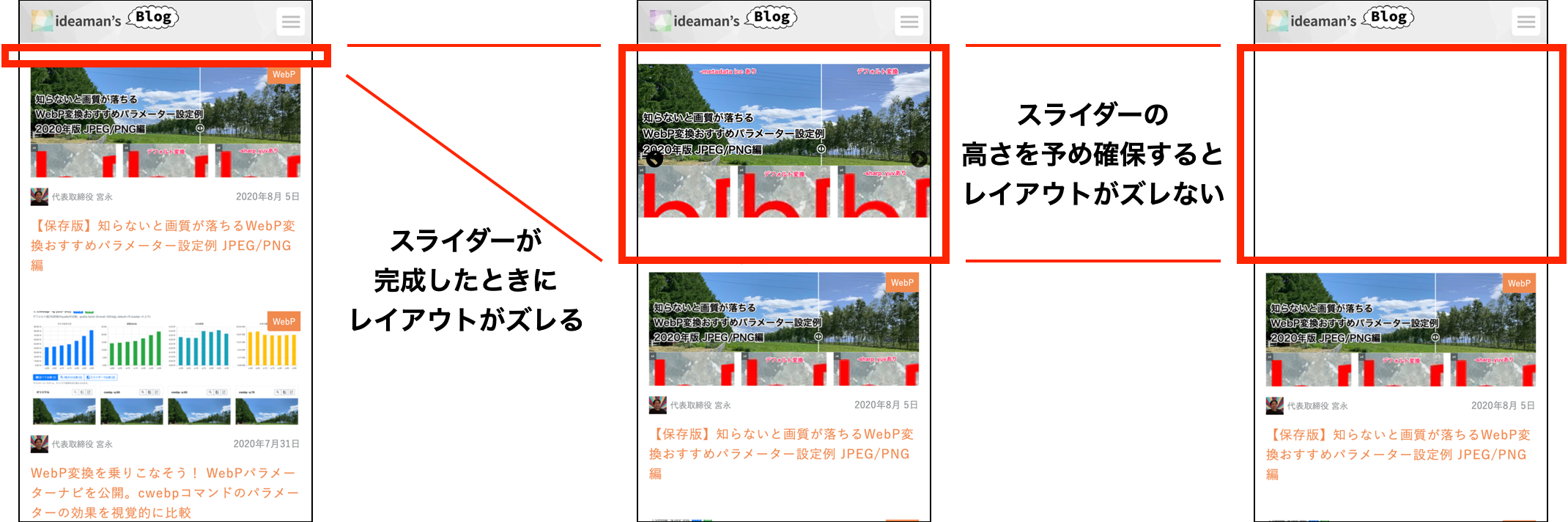
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の

jQuery】カルーセルスライダーslickの使い方とサンプル集 - ジャングル

Slickを使って画像のスライダーを実装する方法 - Qiita

スワイプ対応】HPのスライダーはslick一択

slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた

jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture



0 Response to "webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置 - slick 背景にする"
Post a Comment