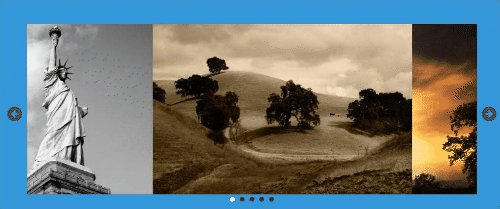
jQuery - slickを使って文字と画像を一緒に動かしたいです|teratail - slick 背景スライド
jQuery - slickを使って文字と画像を一緒に動かしたいです|teratail
slickのカレントクラスを利用した実装サンプル - NxWorld
jQuery]簡単!スライドショーを作ろう!! Pilgrim
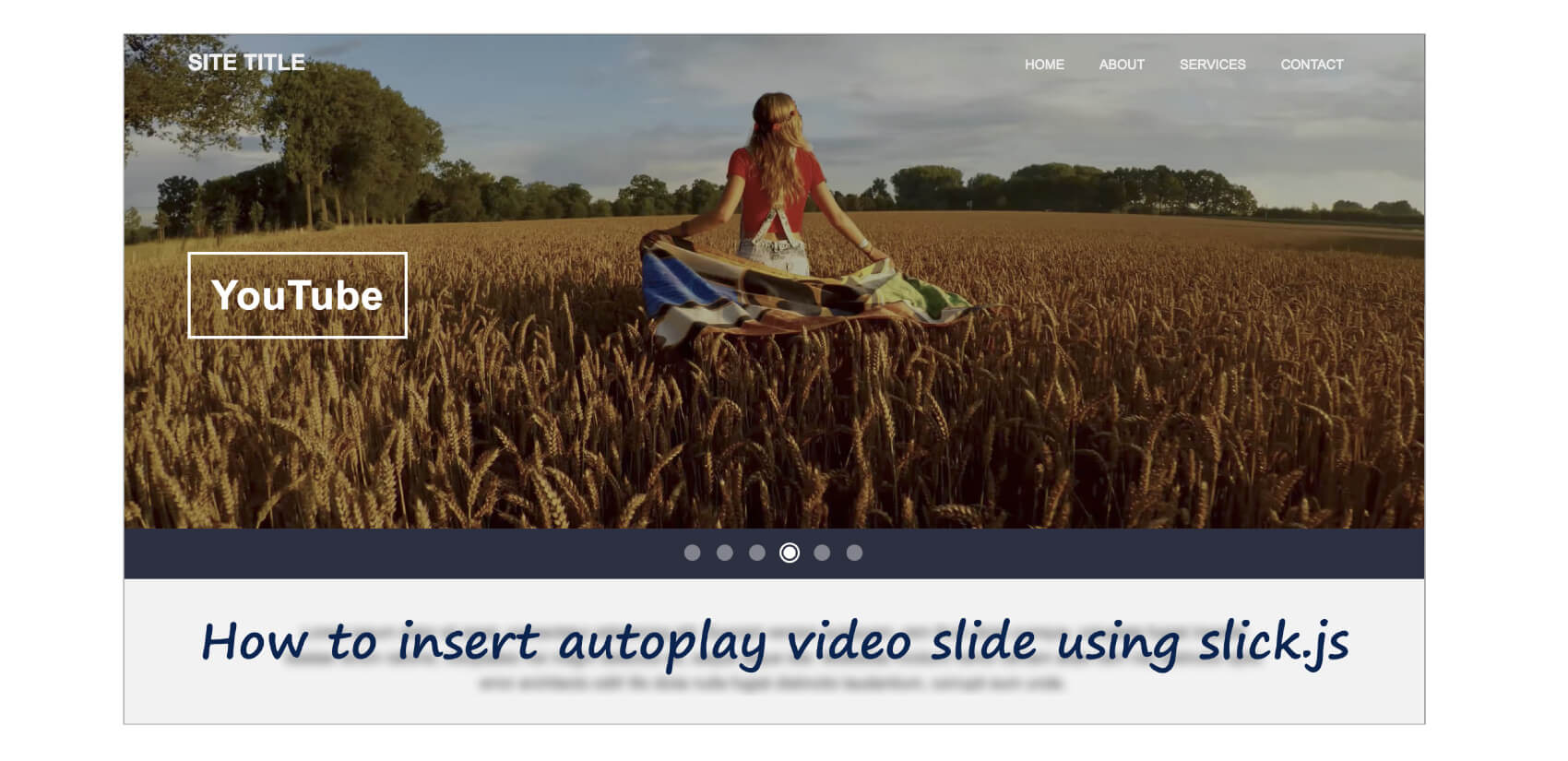
slick.jsにYouTube, Vimeo, video要素の動画を含めて自動再生する 
Shopify]DebutテーマでSlickをインストールしてスライド設置(テーマ ![Shopify]DebutテーマでSlickをインストールしてスライド設置(テーマ](https://assets.st-note.com/production/uploads/images/43203146/9343fd2bf003430e332fb303dbadaca2.jpg)
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
CSS】スライド上のテキストやボタンをアニメーションさせたい2【slick 
slick.js」の使い方応用編 takblog
slick フェードスライド 実装サンプル なんとなくWEBで食べていく
webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置
0 Response to "jQuery - slickを使って文字と画像を一緒に動かしたいです|teratail - slick 背景スライド"
Post a Comment