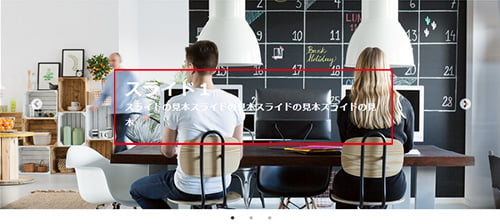
jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick 高 さ100 背景
jQuery】『slick』を使って全画面表示のスライドショー 125naroom ![]()
初心者でも簡単!slickプラグインで作るスライダー【第27話】 文系 
スライダーに背景画像を付けて、その両サイドをぼかす(モザイクを 
スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料 
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
CSS - slick 表示中の画像を移動させたい|teratail
jQuery】スライダープラグイン「slick」実装サンプル集 125naroom 
jQuery】カルーセルスライダーslickの使い方とサンプル集 - ジャングル 
フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
カルーセル Slick.js に文字を重ねる cocotiie
CSSで背景に画像を設置する方法!backgrond-imageを使いこなす 
0 Response to "jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick 高 さ100 背景"
Post a Comment