jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick 背 景画像拡大
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
簡単に拡大ポップアップが作れるプラグイン】Lightboxの使い方|webの 
レスポンシブ対応のjQueryスライダー系ライブラリ × 11選 株式会社オンズ
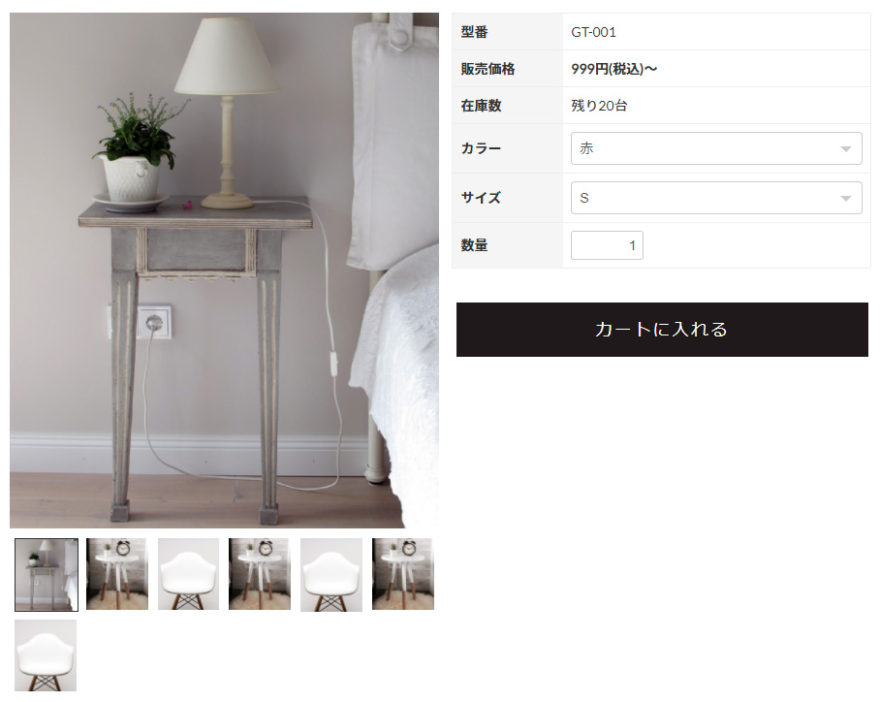
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
slickの前へ次への矢印をカスタマイズする方法【画像変更も紹介 
jQuery】transform:scale()を使用してスライダー(slick)をズームイン 
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog
よく使うjQueryプラグイン① 「slick.js」 takblog
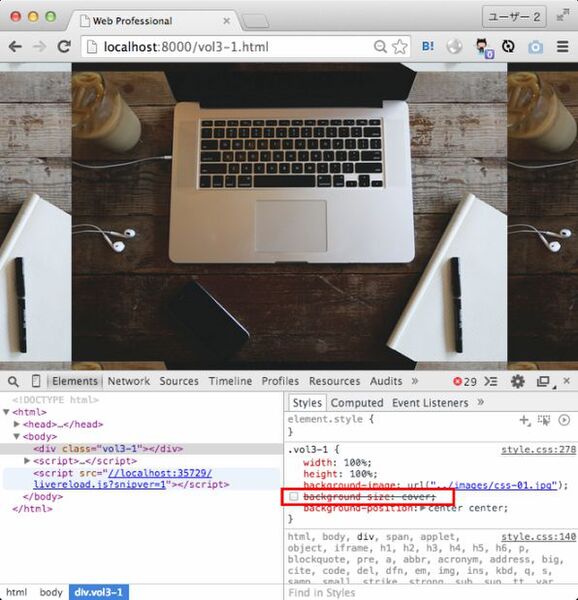
ASCII.jp:競合サイトのCSSとJavaScriptを丸裸にする方法
slick フェードスライド 実装サンプル なんとなくWEBで食べていく
slickの使い方〜jQuery(動画解説あり) IT工房|AI入門とWeb開発
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
0 Response to "jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick 背 景画像拡大"
Post a Comment