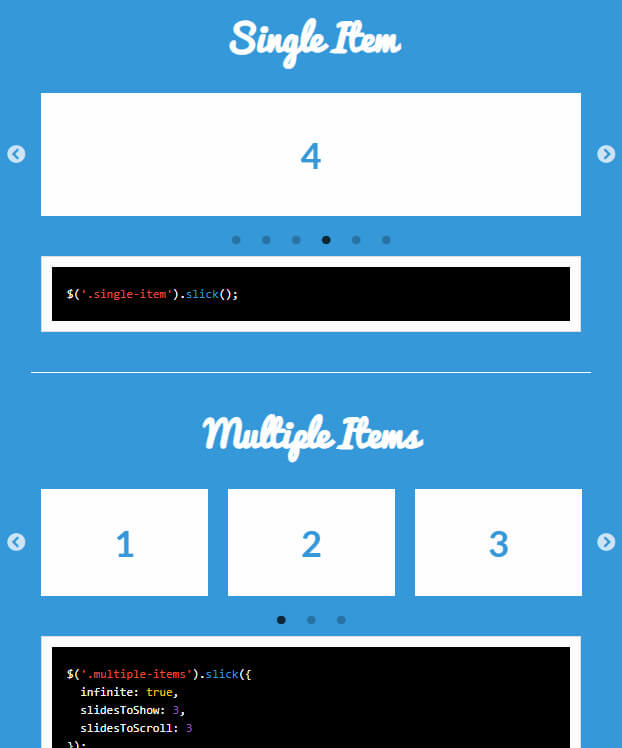
カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG - slick 背景スライド
カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG
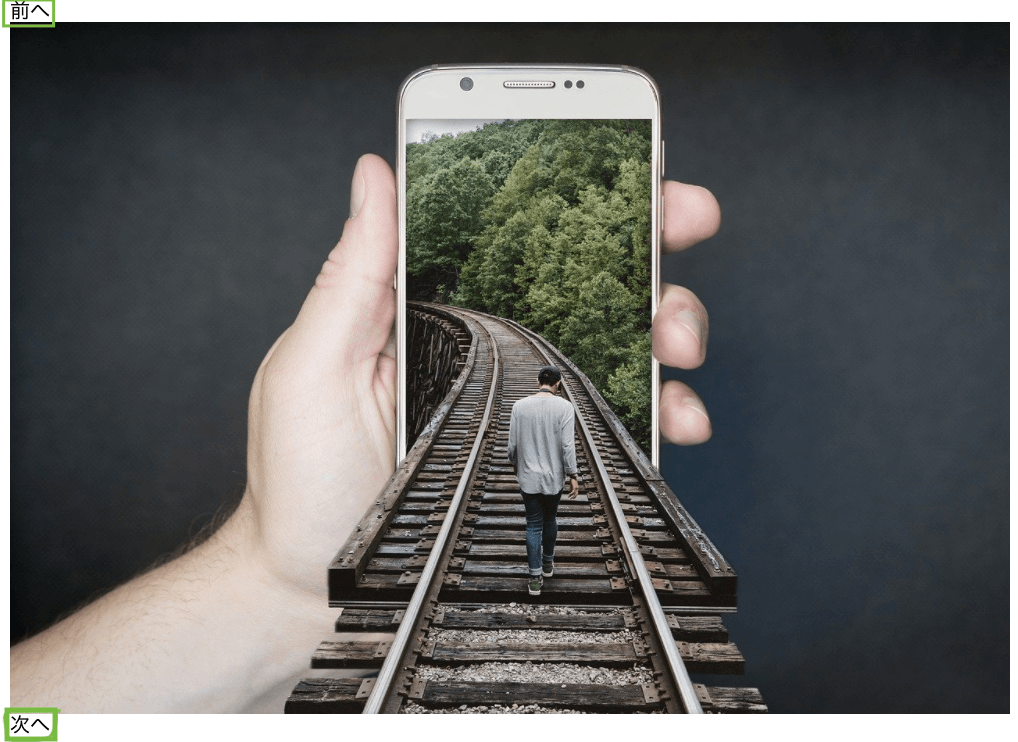
jQuery】『slick』を使って全画面表示のスライドショー 125naroom ![]()
slickを使用してスライドショーを作成したいと思い下記コードを
jQuery】レスポンシヴ対応の高機能・高品質スライダー[slick]の ![jQuery】レスポンシヴ対応の高機能・高品質スライダー[slick]の](https://on-ze.com/wordpress/wp-content/uploads/2015/04/thumbnail-slick.png)
「Slick.js」でサムネイルはスライドしないで固定させる実践的な 
slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社 
「Slick.js」でサムネイルはスライドしないで固定させる実践的な 
jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった ![jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった](https://www.comman.co.jp/wp-content/uploads/2015/04/eye021-763x400.jpg)
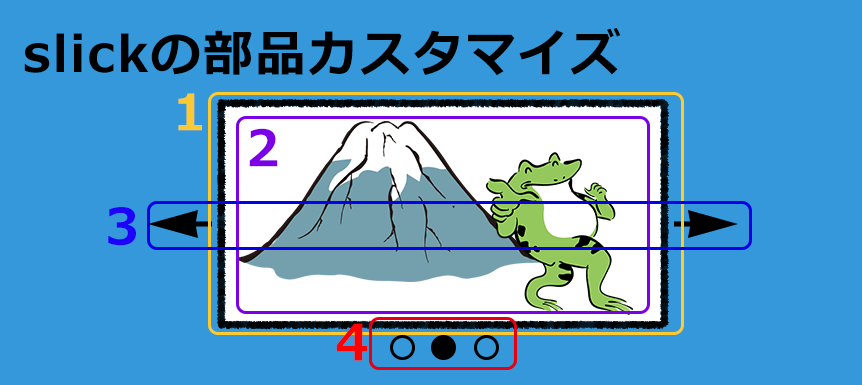
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
slick.js」の使い方応用編 takblog
slickの使い方と頻出のカスタマイズ【スライダーを簡単に実装 
0 Response to "カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG - slick 背景スライド"
Post a Comment