jQueryライブラリslickの要素の高さを揃えて表示させるデザイン - slick 高さ 100 背景
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン
CSS】画像やテキストを縦横中央に配置する方法4つ WEBDESIGNDAY
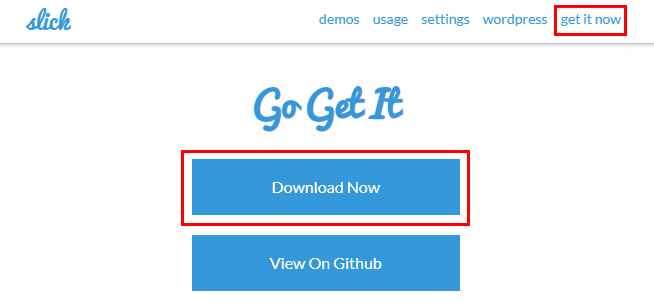
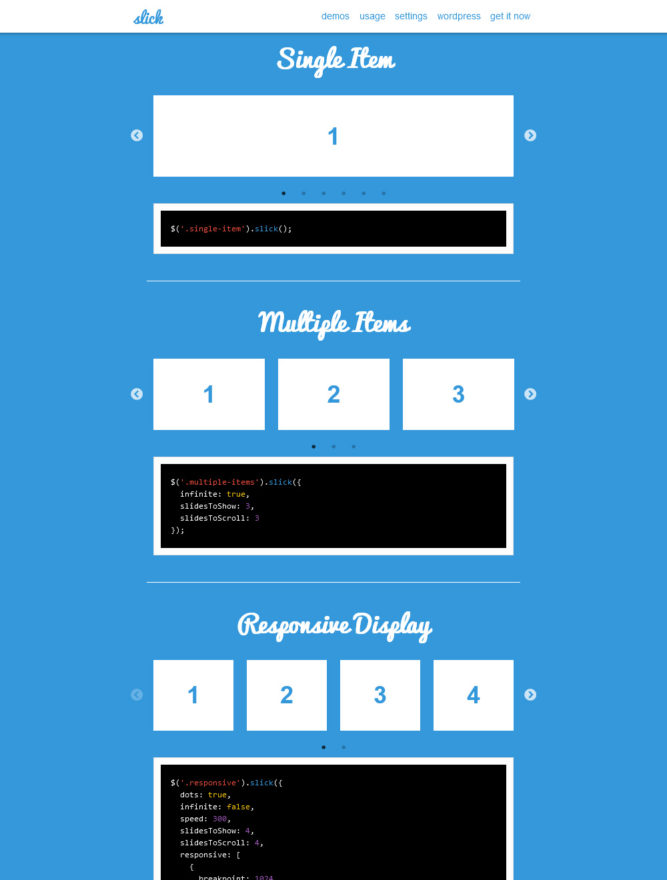
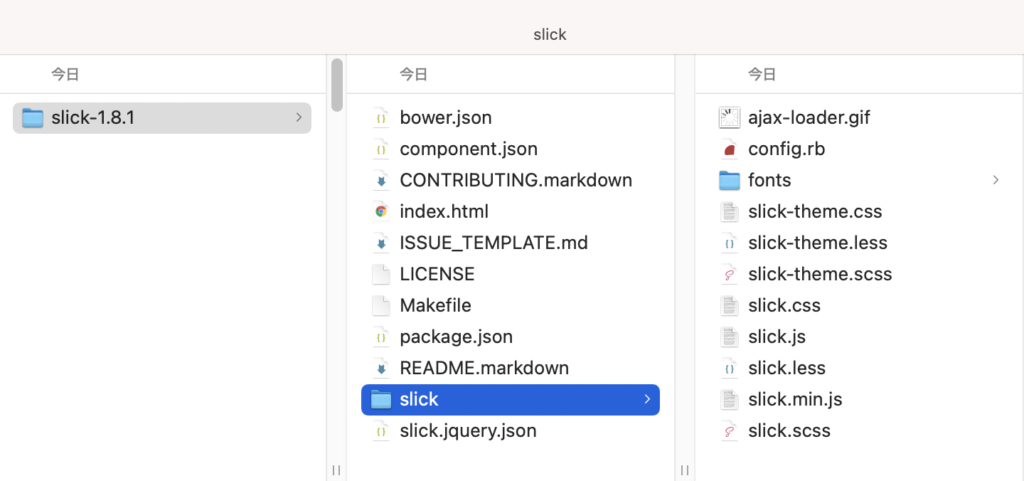
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
JavaScript - slick slider 横幅100%の時に画像を中央に寄せて表示する 
slickの前へ次への矢印をカスタマイズする方法【画像変更も紹介 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom ![]()
jQuery】カルーセルスライダーslickの使い方とサンプル集 - ジャングル 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料 
slick.js」の使い方応用編 takblog
初心者でも簡単!slickプラグインで作るスライダー【第27話】 文系 
slick.jsでスライダーする要素にパディングをつけてはいけない
0 Response to "jQueryライブラリslickの要素の高さを揃えて表示させるデザイン - slick 高さ 100 背景"
Post a Comment