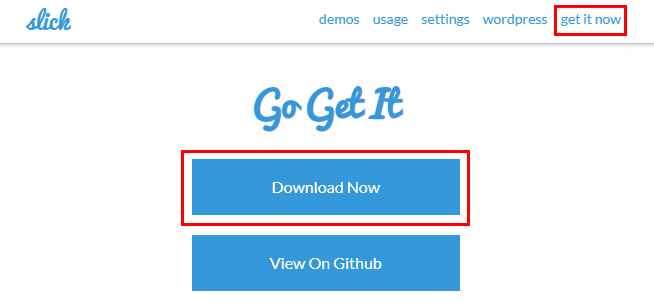
Slickを使って画像のスライダーを実装する方法 - Qiita - slick 背景にする
Slickを使って画像のスライダーを実装する方法 - Qiita
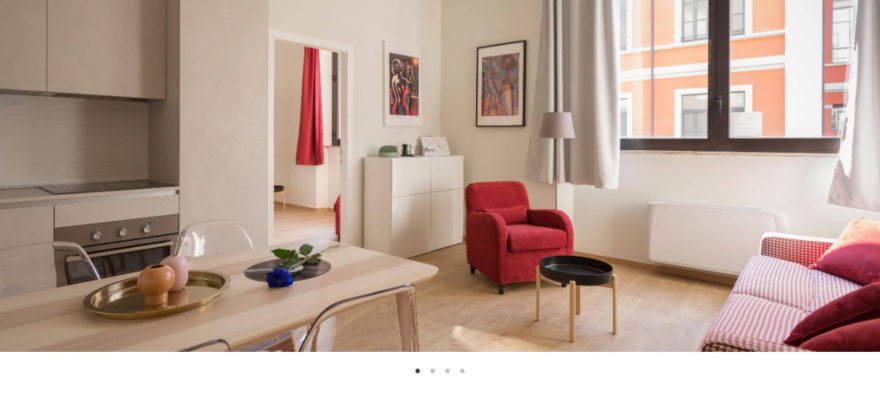
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
slickの使い方と頻出のカスタマイズ【スライダーを簡単に実装 
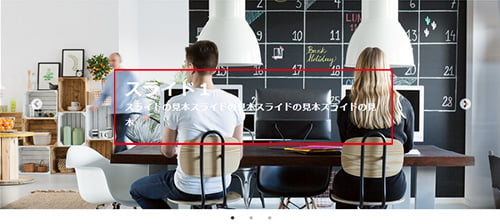
カルーセル Slick.js に文字を重ねる cocotiie
備忘録 slickでslidesToshowの値を可変にする方法 web制作会社 
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
slickの前へ次への矢印をカスタマイズする方法【画像変更も紹介 
フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture 
0 Response to "Slickを使って画像のスライダーを実装する方法 - Qiita - slick 背景にする"
Post a Comment