slick u2013 功能最全的响应式幻灯片jQuery 插件 设计达人 - slick slider 背 景
slick u2013 功能最全的响应式幻灯片jQuery 插件 设计达人
如何设置Carousel的dots位置· Issue #1857 · ant-design/ant-design
jquery插件---slick插件(响应式幻灯片) - 代码天地
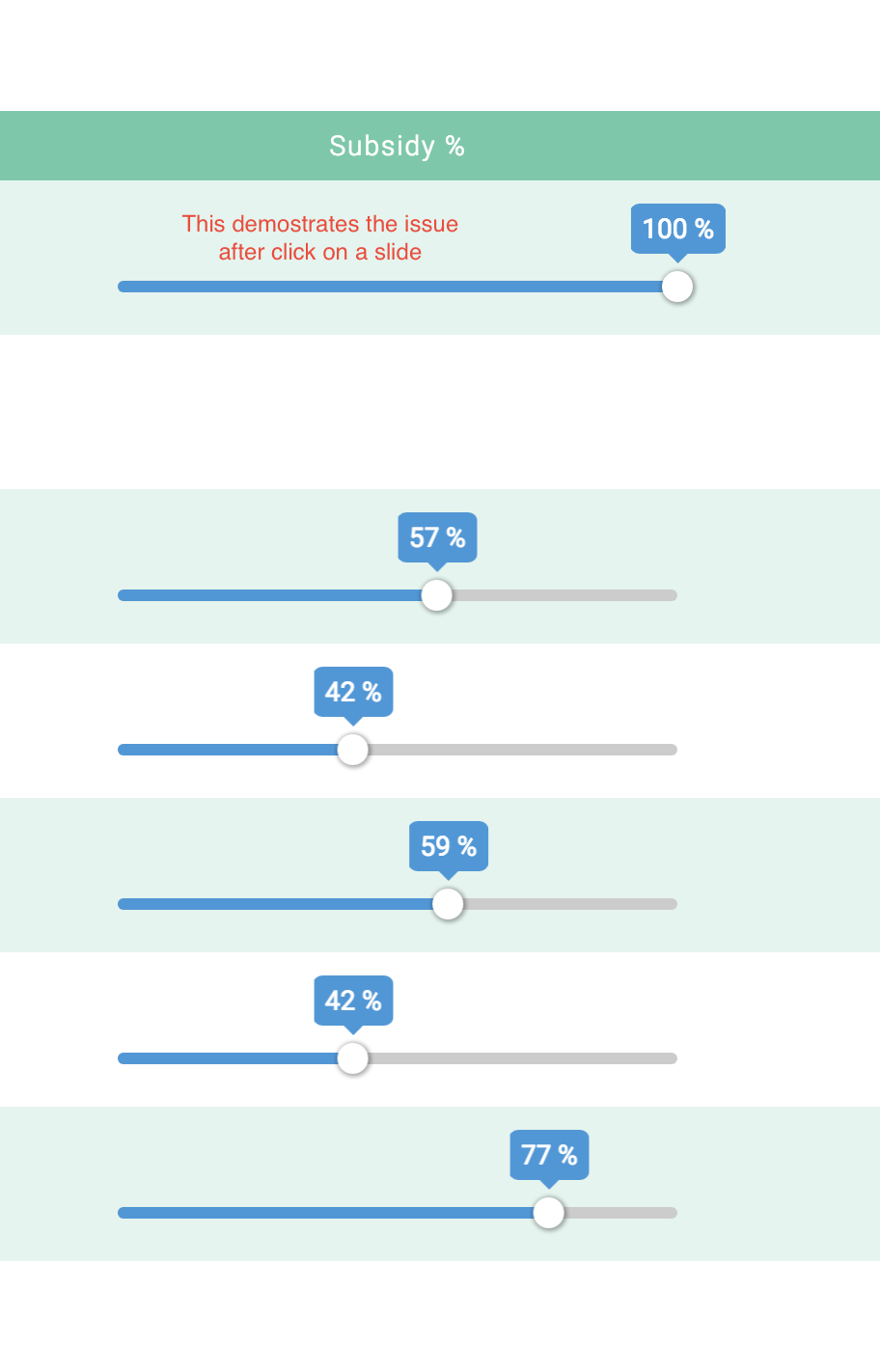
Rails]使用滑动条实现滑块 码农家园![Rails]使用滑动条实现滑块 码农家园](https://i1.wp.com/qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/365973/b009304b-f822-89b1-2b59-01563223abbe.png)
slick.jsのスライダーの矢印をカスタマイズする方法 もぐブログ
沉浸式互联网体验和学习门户- 踏得网
如何在Slick轮播项目之间添加空格jQuery
关于轮播图的设计- UI - 大象笔记
app vue 真机运行_Vue.js轮播库热门精选_Ashley K的博客-程序员宅基地 
Issue that slider moves the value to max and not clickable after 
slick.jsのスライダーでドットをカスタマイズする方法 もぐブログ
Category Slider for WooCommerce的类别滑块- WooCommerce 中文
0 Response to "slick u2013 功能最全的响应式幻灯片jQuery 插件 设计达人 - slick slider 背 景"
Post a Comment