Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the - slick 高さ100 背景
Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the 
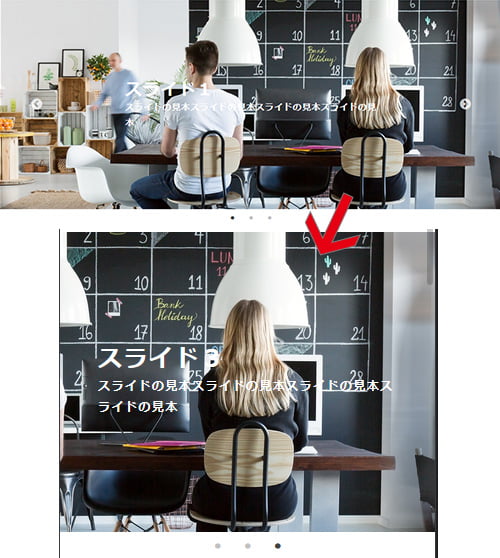
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
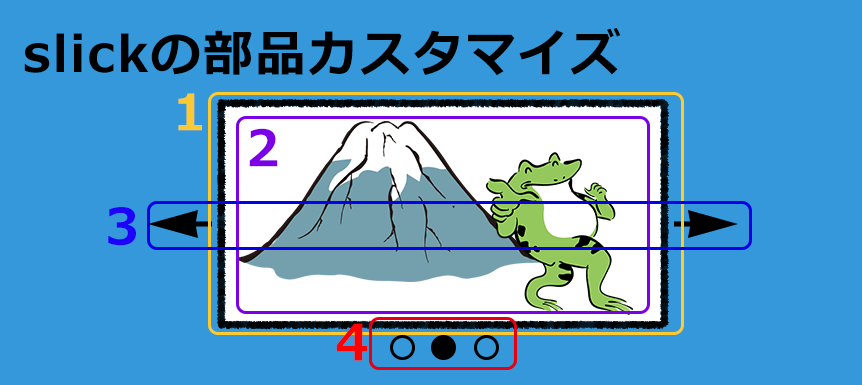
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
横移動させて全画面で見せる 動くWebデザインアイディア帳
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
SUPACAZ スパカズ バーテープ オイルスリック スーパースティッキー 
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン
まとめ買いでお得 すぐ届く▽トレッド スリック 72224046 mcqueen 
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
カルーセル Slick.js 小さなデバイスへの対応 cocotiie
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
0 Response to "Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the - slick 高さ100 背景"
Post a Comment