レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick フルスクリーン 背景
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
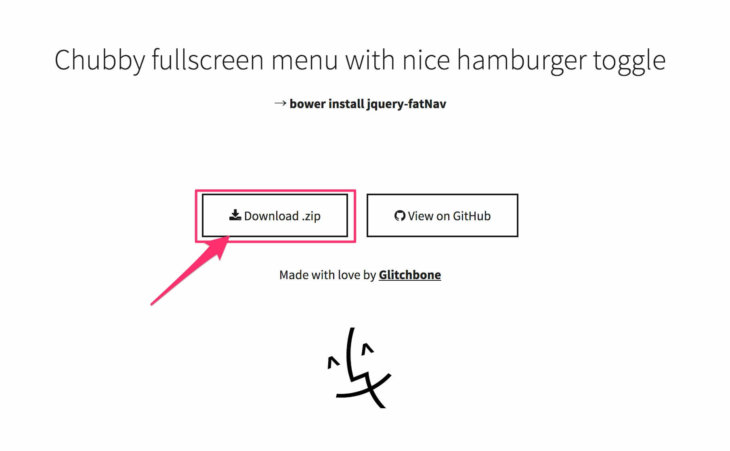
jQuery】fatNavでフルスクリーンのハンバーガーメニューを作る misoblog
Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the 
CSS フルスクリーンで全画面に画像とテキストを表示する なんとなく 
JavaScript - htmlで背景をランダムに表示したい。|teratail
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する 
スライドショーや背景画像を全画面(フルスクリーン)表示できるjQuery 
jQuery]Slickで画像をズームアウトさせながらスライドさせる ![jQuery]Slickで画像をズームアウトさせながらスライドさせる](https://yonecoweb.com/wp/wp-content/themes/yoneco_005/images/blog/img_cover-blog.png)
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
slickの前へ次への矢印をカスタマイズする方法【画像変更も紹介 
jQuery】transform:scale()を使用してスライダー(slick)をズームイン 
vhを使ったレスポンシブなフルスクリーンコンテンツの作り方 - Mobile 
0 Response to "レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick フルスクリーン 背景"
Post a Comment