jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった - slick 背景動画
jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった ![jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった](https://www.comman.co.jp/wp-content/uploads/2015/04/eye021.jpg)
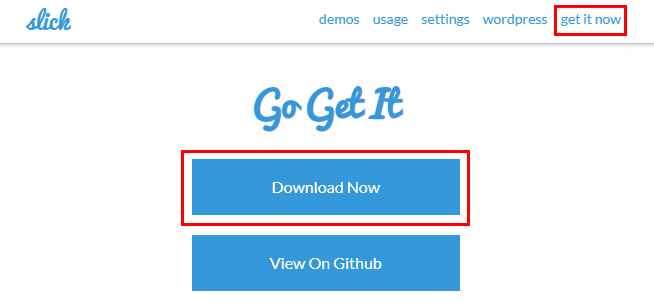
slickの使い方〜jQuery(動画解説あり) IT工房|AI入門とWeb開発
総合福袋 アルカスイス互換 SVH-501 軽量ビデオ雲台 SLIK SVH-501 
総合福袋 アルカスイス互換 SVH-501 軽量ビデオ雲台 SLIK SVH-501 
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
動画ファイルサイズをオンラインで軽くする方法2つ WEBDESIGNDAY
リニューアルに使いたいオシャレな動きCSS&JSパーツまとめ20選 
スリック SH-737HD 動画対応3ウェイ雲台 【送料無料】 :4906752206690
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する 
JavaScript - スリックスライダーのdotsをプログレスバーにしたい 
0 Response to "jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった - slick 背景動画"
Post a Comment