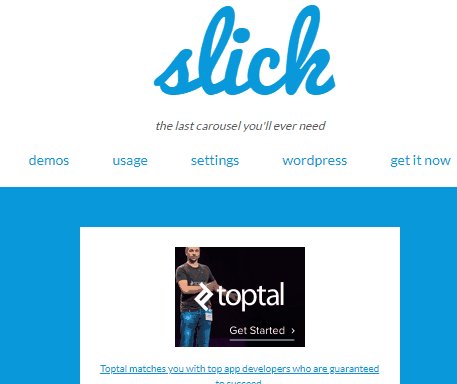
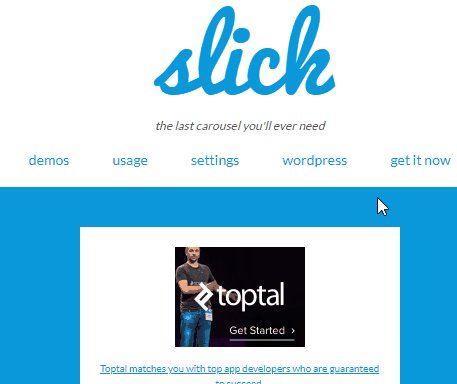
jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture - slick スライダー 背景
jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture 
slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた 
slickを使った、ゆっくり等速で流れる無限ループスライダーの作り方と 
slick.jsでスライダーする要素にパディングをつけてはいけない
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
slick.js】画像上の矢印をカスタマイズ(変更)し両サイド画像透過 
slickスライダーで画面はみ出し、矢印見えない時の原因と解決方法
カルーセルスライダーslickを使いこなしたい コトダマウェブ
イメージスライダーを魅力的に!コピペ実装できるHTMLスニペット24個 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
JavaScript - slickのスライダーを要素と要素の間に重ねたい|teratail
0 Response to "jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture - slick スライダー 背景"
Post a Comment