jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick ス ライダー 背景画像
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
javascriptで無限ループスライダーをつくりました【javascript/jQuery 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
JavaScript - slick.js の各画像の上にテキストを表示する|teratail
slick.js】画像上の矢印をカスタマイズ(変更)し両サイド画像透過 
Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方 
slick.js」の使い方応用編 takblog
slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
slickのカレントクラスを利用した実装サンプル - NxWorld
スライドショーのjQueryプラグイン「slick.js」の組み込み
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
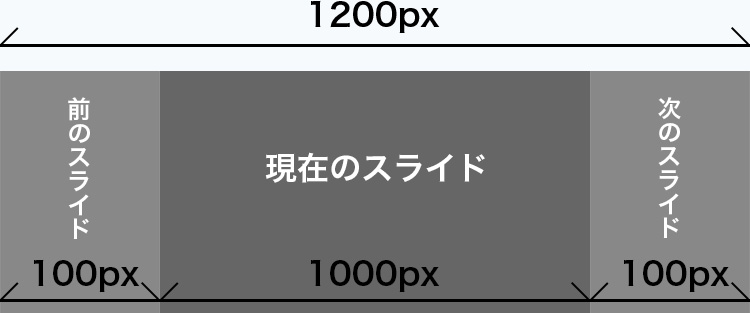
JavaScript - slick.jsスライダーで、画像を中央配置 / 矢印の位置変更 
0 Response to "jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick ス ライダー 背景画像"
Post a Comment