レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick 高さ100 背景
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
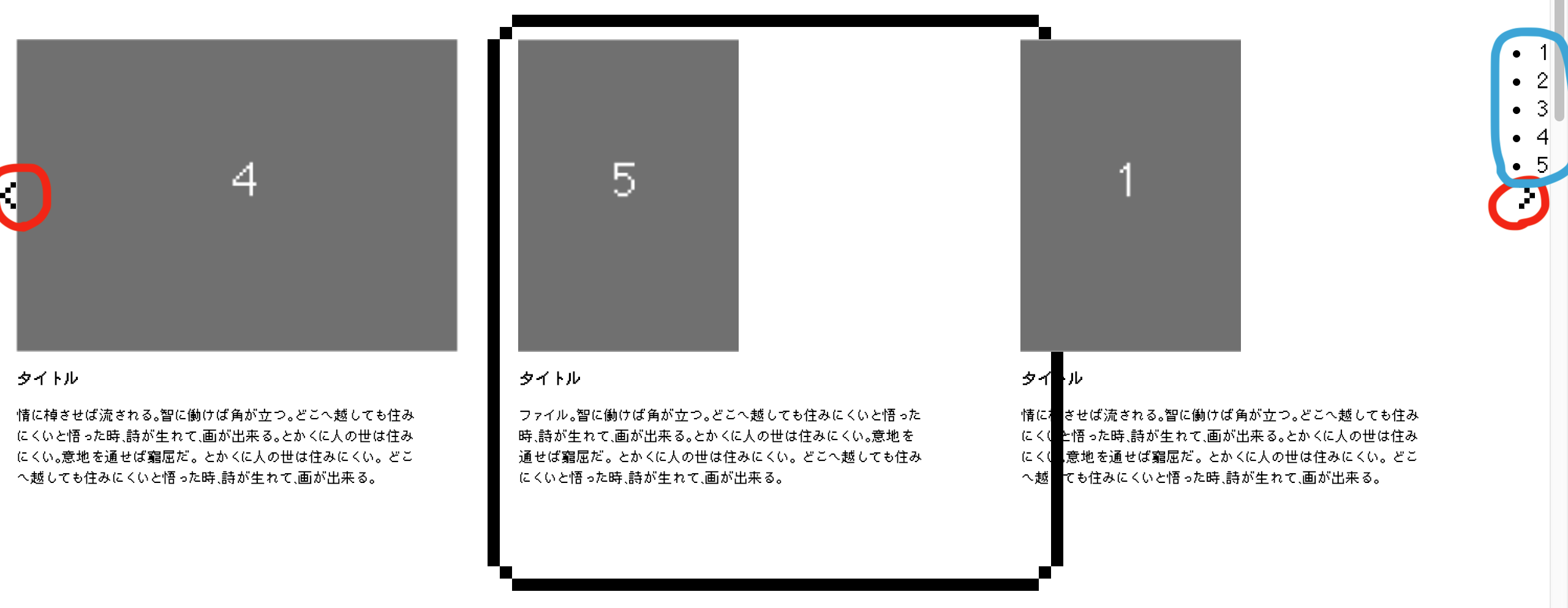
超簡単】slickで各スライドの要素の高さを合わせる方法 でざなり
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料 
CSSで背景に画像を設置する方法!backgrond-imageを使いこなす 
JavaScript - slick.jsスライダーで、画像を中央配置 / 矢印の位置変更 
CSS】画像やテキストを縦横中央に配置する方法4つ WEBDESIGNDAY
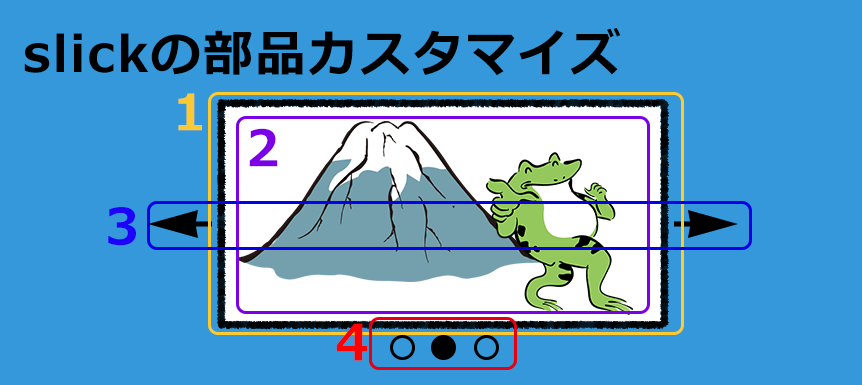
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料 
SUPACAZ スパカズ バーテープ オイルスリック スーパースティッキー 
JavaScript - IE11でのslick.jsの矢印表示について|teratail
0 Response to "レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick 高さ100 背景"
Post a Comment