slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 - slick 高さ100 背景
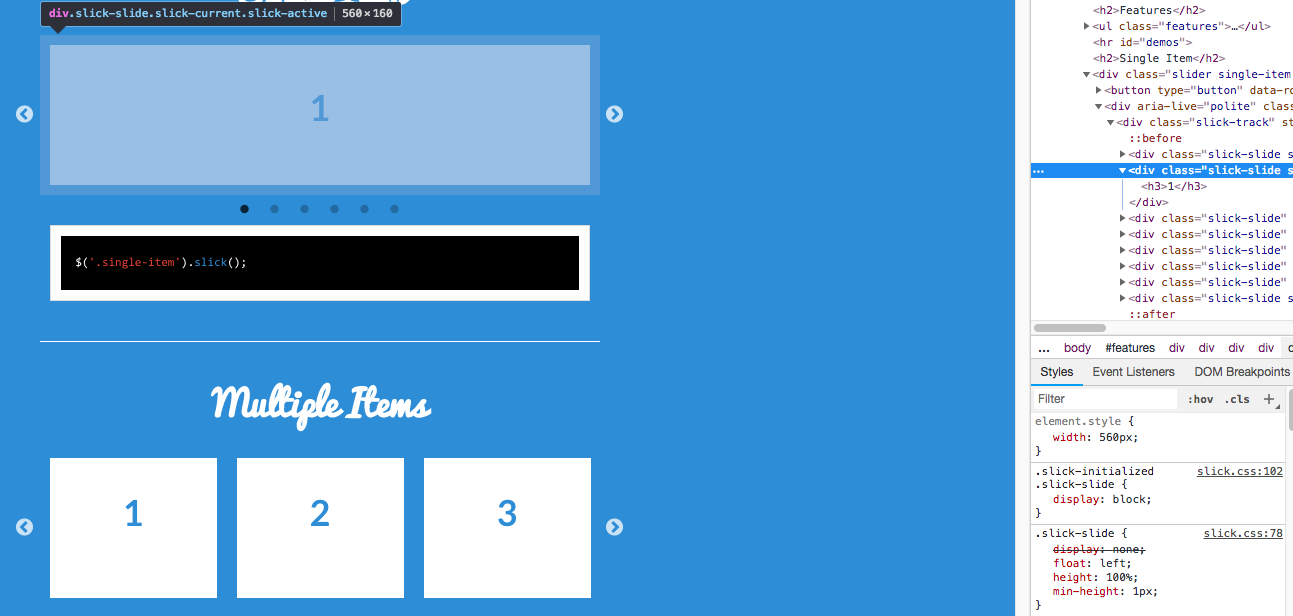
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
slick.jsを使用する時に注意するポイント takblog
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン 
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
最も優遇の エアリ-L100 スリック エアリーL100 トラベル三脚 - カメラ 
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
JavaScript - slick slider 横幅100%の時に画像を中央に寄せて表示する 
JavaScript - slick.jsで、画像(スライド)の高さが小数点にならない 
フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
スライダーに背景画像を付けて、その両サイドをぼかす(モザイクを 
0 Response to "slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 - slick 高さ100 背景"
Post a Comment