jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick 背 景スライド
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
slickでレスポンシブ対応のカルーセルを設置してみた - bonsaiu0027s blog
jQuery】slick()を使ってスライドショーを表示する!|フライテック
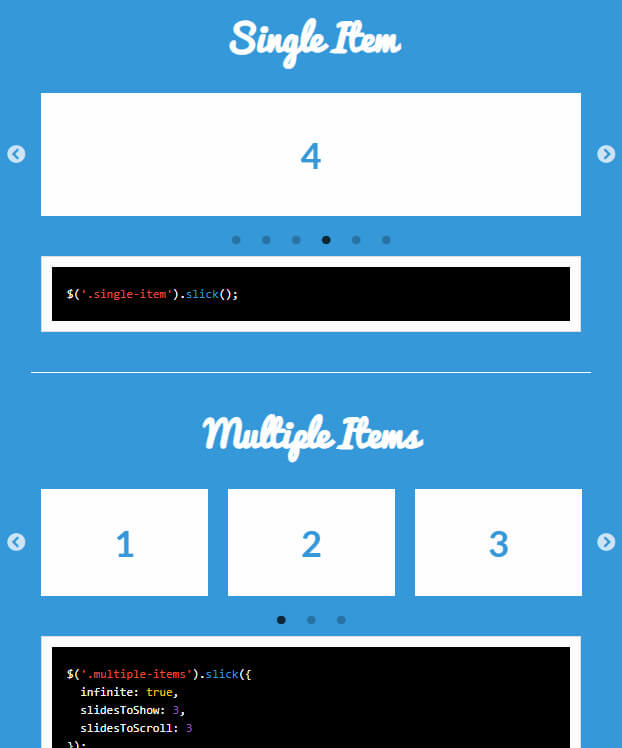
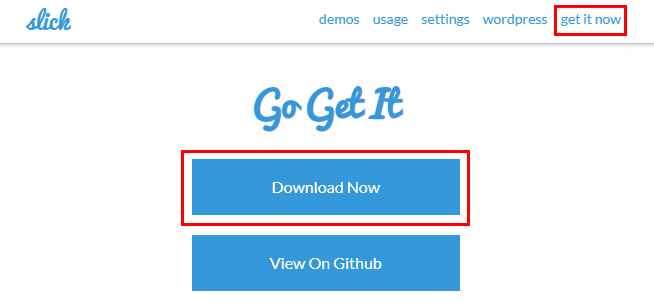
カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG
slick」の使い方とオプションによるカスタマイズ
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
slick.jsのスライダーでドットをカスタマイズする方法 もぐブログ
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
Slickを使って流れ続けるスライダーを作る【コピペOK】 u2013 ブログの設置
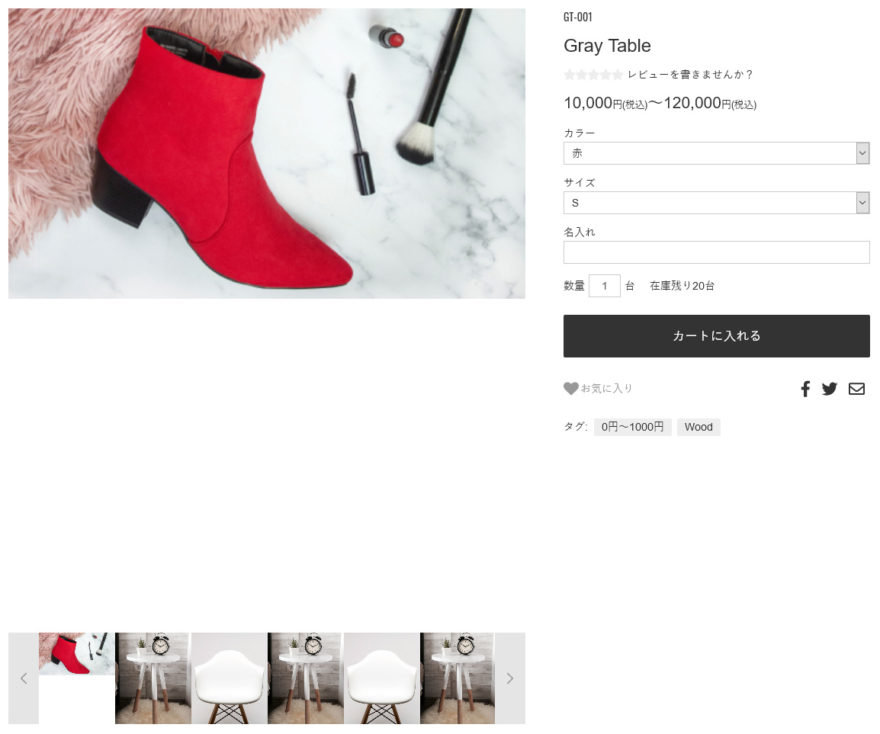
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
0 Response to "jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick 背 景スライド"
Post a Comment