片側だけはみ出たデザインのカルーセルスライダーをslickで実装する - slick フルスクリーン 背景
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する 
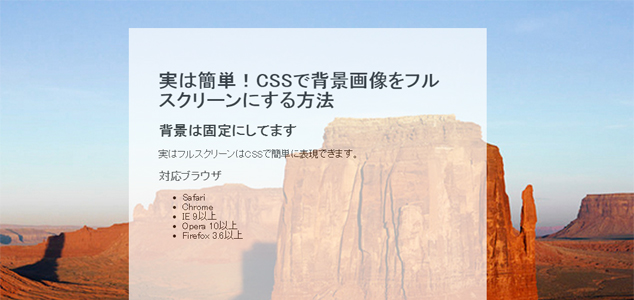
実は簡単!CSSで背景画像をフルスクリーンにする方法
フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
backgroundの複数指定と重なり方と位置指定 ミフネWEB
slick.jsにYouTube, Vimeo, video要素の動画を含めて自動再生する 
驚きの破格値,限定SALE 【予約販売】【送料無料】 前開き T/C サーフ 
最も優遇の エアリ-L100 スリック エアリーL100 トラベル三脚 - カメラ 
インパクト抜群!フルスクリーン背景を実装するときに便利なjQeury 
Webデザイン】フルスクリーンナビゲーションの参考サイト15選 
jQuery】webサイトの背景で全画面動画再生ができるプラグインvideの 
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
レスポンシブ対応のスライダー『slick』が使いやすくておすすめ 株式 
0 Response to "片側だけはみ出たデザインのカルーセルスライダーをslickで実装する - slick フルスクリーン 背景"
Post a Comment