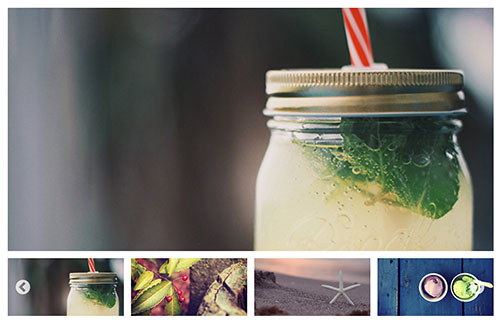
スライドショーや背景画像を全画面(フルスクリーン)表示できるjQuery - slick フルスクリーン 背景
スライドショーや背景画像を全画面(フルスクリーン)表示できるjQuery 
フロントエンドの参考用 - Qiita
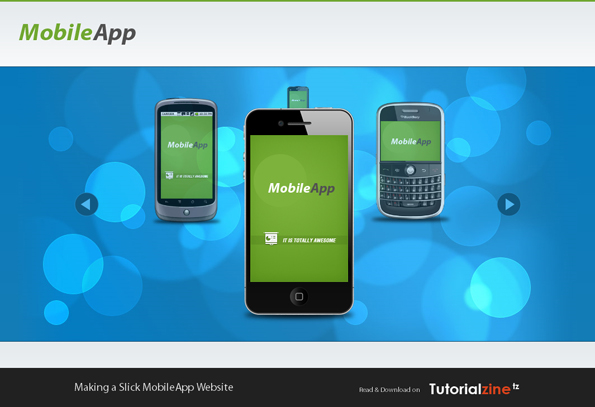
滑らかな動きの回転型jQueryスライドショー「Making a Slick MobileApp 
Slick.js スワイプしてタブを切り替える
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する 
壁紙の斑点、汚れ、ペイント、カラフル、抽象化hd:ワイドスクリーン 
スリック 4段アルミパイプ三脚「スプリント L110」 SLIK スプリントL110 返品種別A Joshin web - 通販 - PayPayモール
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 
jQuery】transform:scale()を使用してスライダー(slick)をズームイン 
Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the 
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
レスポンシブ対応のスライダー『slick』が使いやすくておすすめ 株式 
0 Response to "スライドショーや背景画像を全画面(フルスクリーン)表示できるjQuery - slick フルスクリーン 背景"
Post a Comment