CSS】スライド上のテキストやボタンをアニメーションさせたい2【slick - slick 背景スライド
CSS】スライド上のテキストやボタンをアニメーションさせたい2【slick 
Shopify]DebutテーマでSlickをインストールしてスライド設置(テーマ ![Shopify]DebutテーマでSlickをインストールしてスライド設置(テーマ](https://assets.st-note.com/production/uploads/images/43203146/9343fd2bf003430e332fb303dbadaca2.jpg)
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
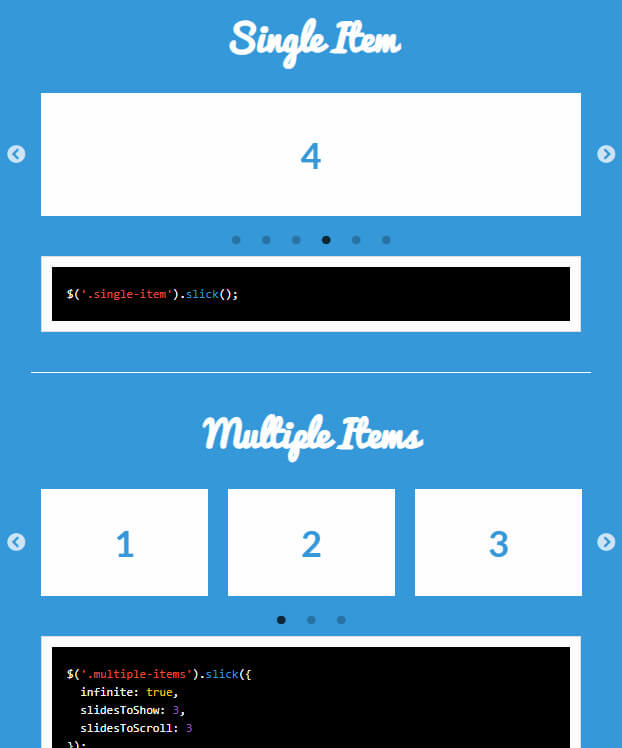
カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG
slick.js」の使い方応用編 takblog
slickの矢印ナビをカスタマイズ方法を紹介しようと思う Weblasts
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
slickの前へ次への矢印をカスタマイズする方法【画像変更も紹介 
slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
JavaScript - slickのスライダーを要素と要素の間に重ねたい|teratail
slick.jsでスライダーする要素にパディングをつけてはいけない
0 Response to "CSS】スライド上のテキストやボタンをアニメーションさせたい2【slick - slick 背景スライド"
Post a Comment