jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 - slick 高さ100 背景
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方
slickの矢印ナビをカスタマイズ方法を紹介しようと思う Weblasts
JavaScript - slick.jsの左右画像の上から網画像を表示したい|teratail
slick.jsを使用する時に注意するポイント takblog
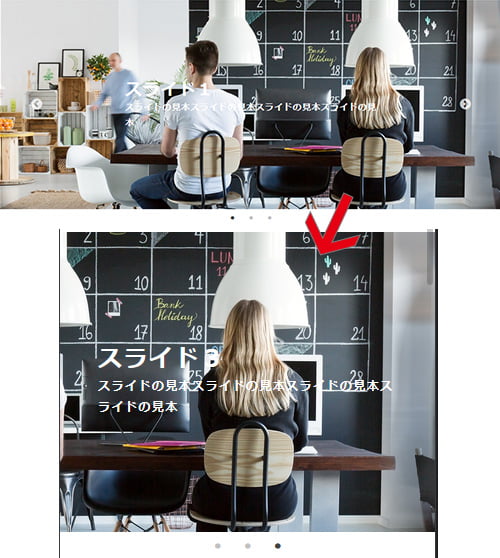
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
カルーセル Slick.js 小さなデバイスへの対応 cocotiie
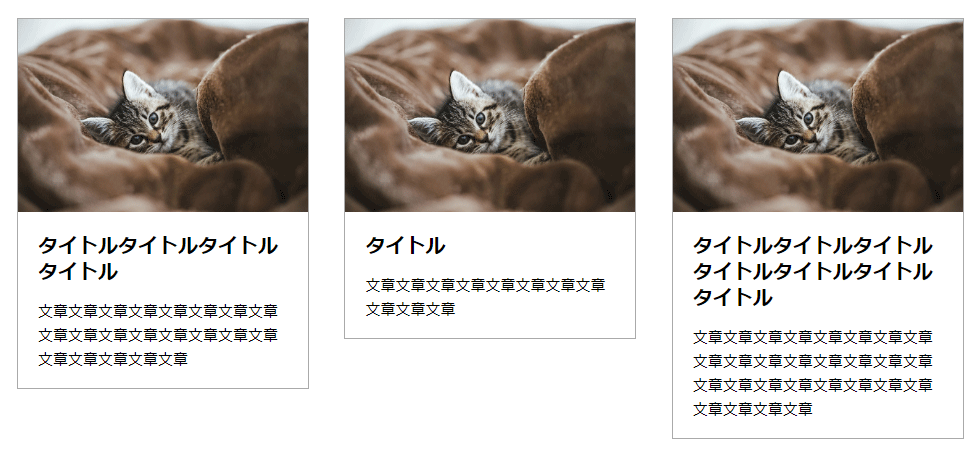
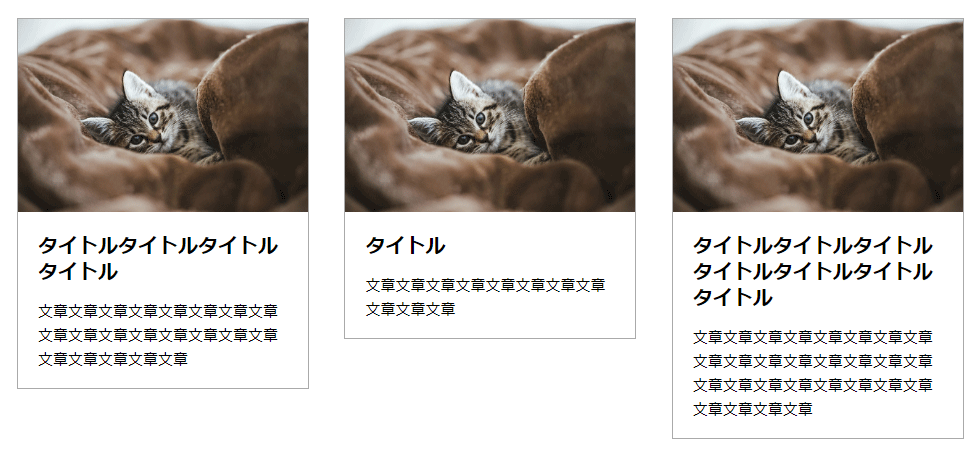
横並びにした要素の高さをjQueryを使って揃える方法 TechMemo
CSSで背景に画像を設置する方法!backgrond-imageを使いこなす 
横並びにした要素の高さをjQueryを使って揃える方法 TechMemo
SUPACAZ スパカズ バーテープ オイルスリック スーパースティッキー 
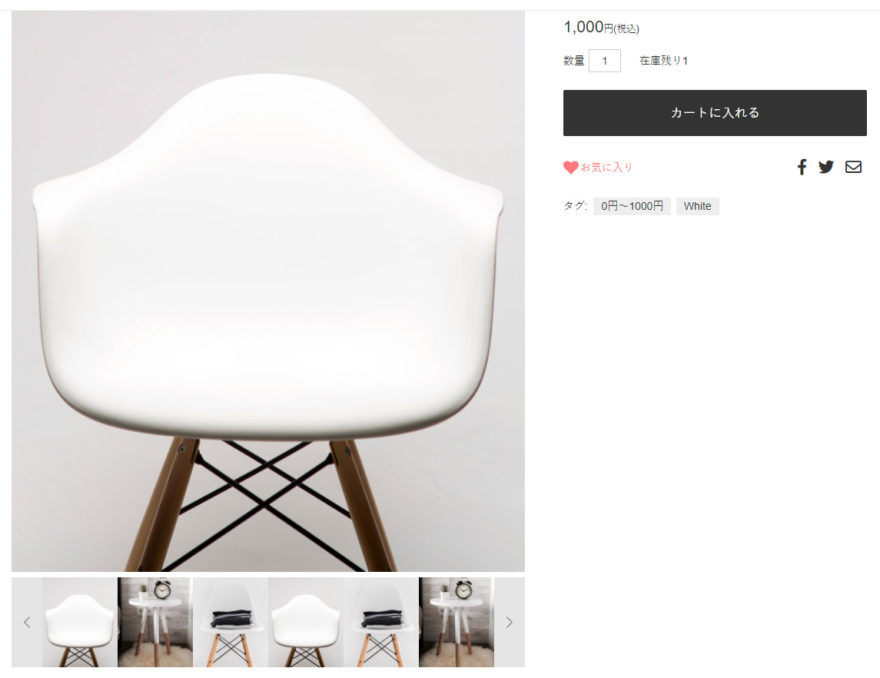
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
0 Response to "jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 - slick 高さ100 背景"
Post a Comment