レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - slick フルスクリーン 背景
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
最も優遇の エアリ-L100 スリック エアリーL100 トラベル三脚 - カメラ
Related

片側だけはみ出たデザインのカルーセルスライダーをslickで実装する

jQuery】transform:scale()を使用してスライダー(slick)をズームイン

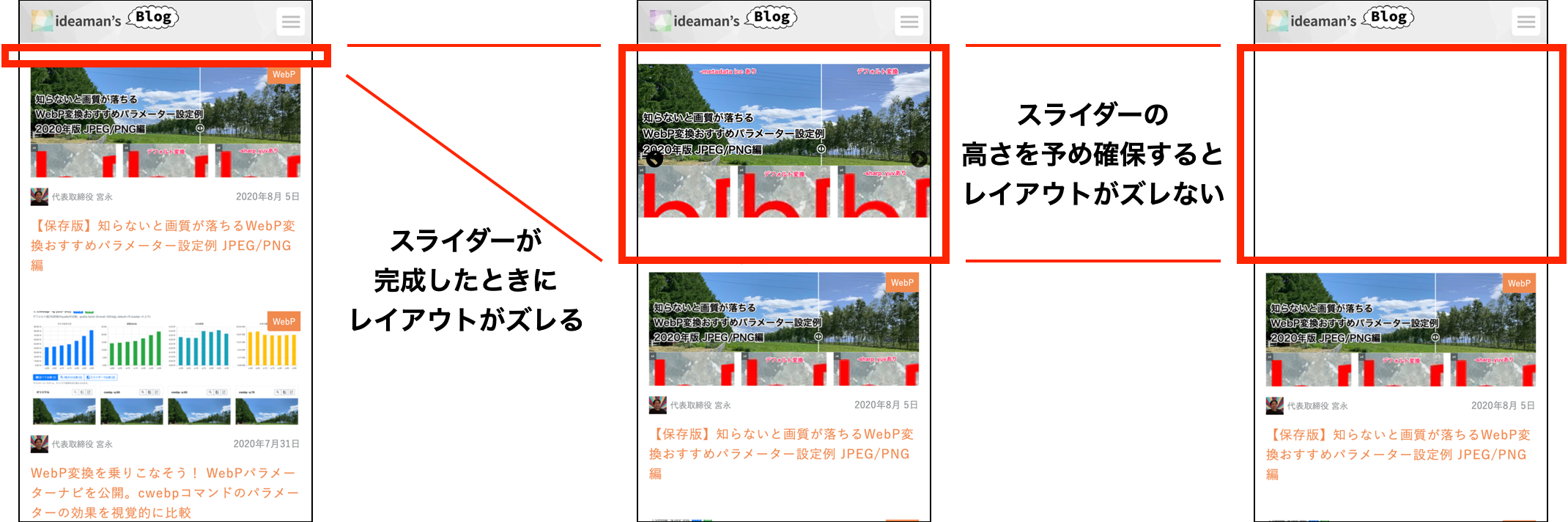
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の

slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

フルスクリーン表示するjQueryのレスポンシブメニュー | Gimmick log

slick」の使い方とオプションによるカスタマイズ

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

スライドショーのjQueryプラグイン「slick.js」の組み込み

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick


0 Response to "レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - slick フルスクリーン 背景"
Post a Comment