Slick.jsでスライドごとに表示する秒数(autoplaySpeed)を変更する - slick スライダー 背景
Slick.jsでスライドごとに表示する秒数(autoplaySpeed)を変更する 
レスポンシブで使うカルーセルスライダーなら「slick」が便利 EC Tips
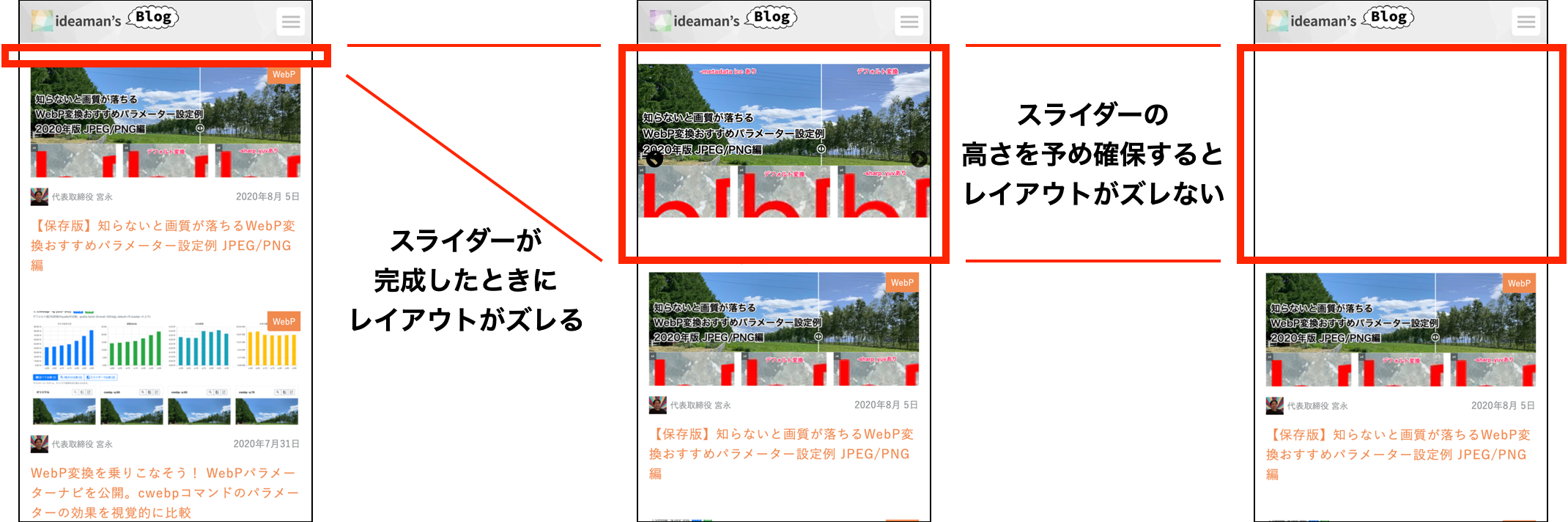
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
YouTube APIの使い方とslickを使った自動再生の動画スライダーの作り方
レスポンシブ対応のスライダー『slick』が使いやすくておすすめ 株式 
JavaScript - スリックスライダーのdotsをプログレスバーにしたい 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
webpack】jQueryやslickスライダーをバンドルする方法
Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方 
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
slickを使った、ゆっくり等速で流れる無限ループスライダーの作り方と 
0 Response to "Slick.jsでスライドごとに表示する秒数(autoplaySpeed)を変更する - slick スライダー 背景"
Post a Comment