レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick 高さ100 背景
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
JavaScript - slick.jsスライダーで、画像を中央配置 / 矢印の位置変更 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom ![]()
slickのdotsが表示されない問題を泥臭く解決【cocoon】
定価 背景布 布バック スタジオ バックシートサイズ特大 コットン100 
SLIK(スリック) ライトカーボン 三脚 E53 + SBH-100 DQ N 自由雲台 
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
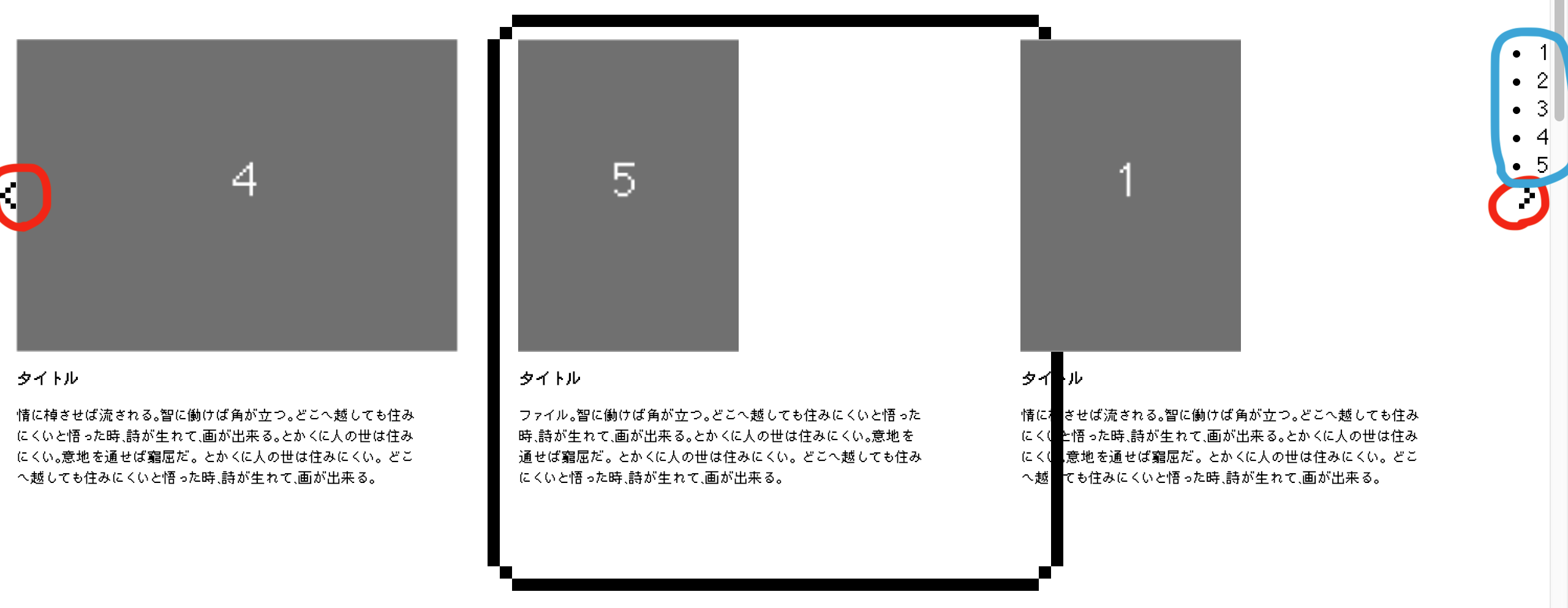
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン 
横移動させて全画面で見せる 動くWebデザインアイディア帳
JavaScript - slick.jsスライダーで、画像を中央配置 / 矢印の位置変更 
スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料 
slickの前へ次への矢印をカスタマイズする方法【画像変更も紹介 
0 Response to "レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick 高さ100 背景"
Post a Comment