jQuery】slick()を使ってスライドショーを表示する!|フライテック - slick 背景スライド
jQuery】slick()を使ってスライドショーを表示する!|フライテック
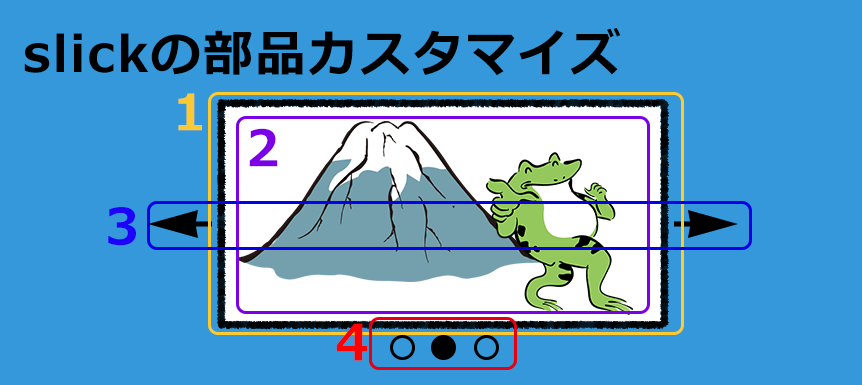
slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた
Related

slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社

背景画像でスライドショー、ドット付き(自作) - Qiita

jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

rails】slickを使ったスライダーの実装 - Qiita

slickの使い方からカスタマイズまで【スライダープラグイン決定版

カルーセル Slick.js に文字を重ねる cocotiie

高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

コピペOK】カルーセルプラグインslickで左右の画像をちょっとだけ


0 Response to "jQuery】slick()を使ってスライドショーを表示する!|フライテック - slick 背景スライド"
Post a Comment