jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 - slick スライダー 背景
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
カルーセルスライダーslickを使いこなしたい コトダマウェブ
Related

slick基礎】画像と文字を一緒に動かす方法を解説します - Engineer Skill

WordPressサイトでSlick Sliderの動きがおかしい時に確認する事

Slick.js」指定できるオプション豊富な定番jQueryスライダープラグイン

高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法

slick.jsでスライダーする要素にパディングをつけてはいけない

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

背景画像でスライドショー、ドット付き(自作) - Qiita

レスポンシブで使うカルーセルスライダーなら「slick」が便利 EC Tips

どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方
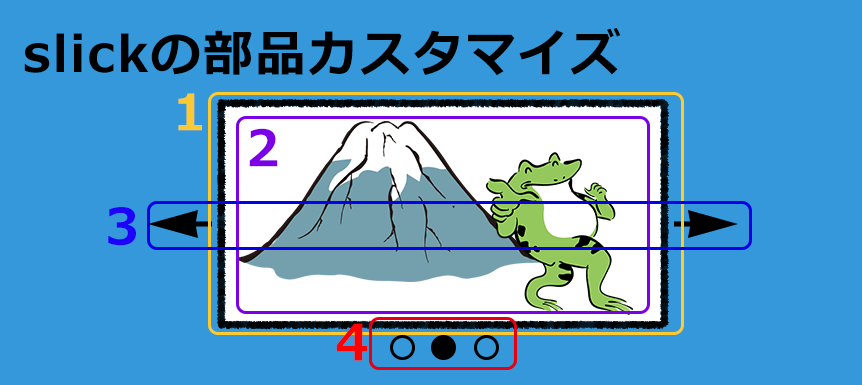
slickの使い方からカスタマイズまで【スライダープラグイン決定版


0 Response to "jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 - slick スライダー 背景"
Post a Comment