slickのカレントクラスを利用した実装サンプル - NxWorld - slick 背景画像拡 大
slickのカレントクラスを利用した実装サンプル - NxWorld
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog
ブラウザ全体の背景画像をスライドに!Vegas2の設定方法 株式会社 
スマホでもしっかり表示!自社サイトでGoogle Mapをレスポンシブ表示 
slick.js - 2column
CSS]box-shadowを使って洗練されたエフェクトを加える二つのテクニック ![CSS]box-shadowを使って洗練されたエフェクトを加える二つのテクニック](https://coliss.com/wp-content/uploads-2011/2011041903.png)
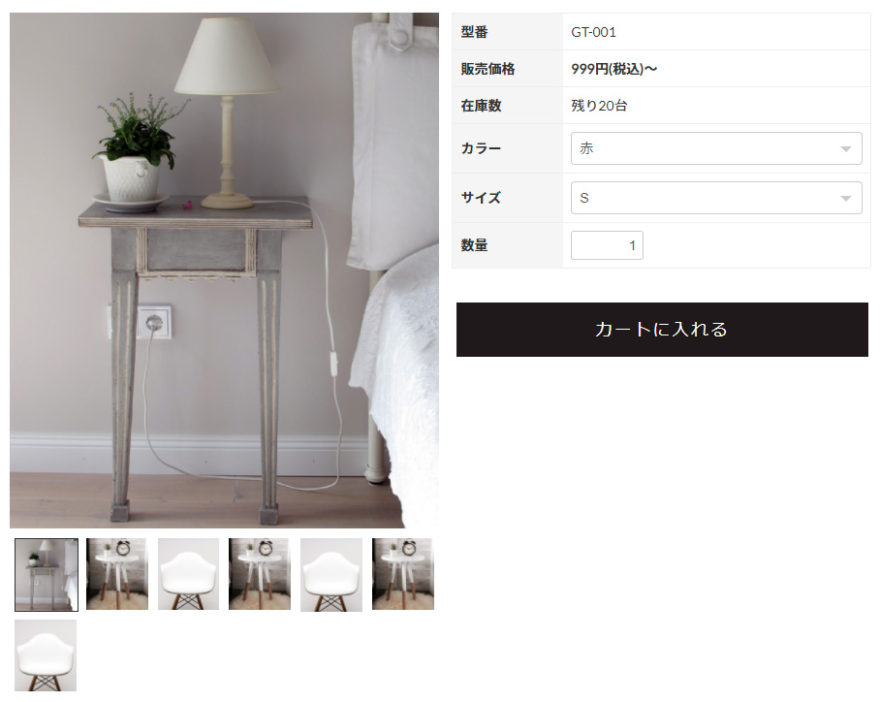
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
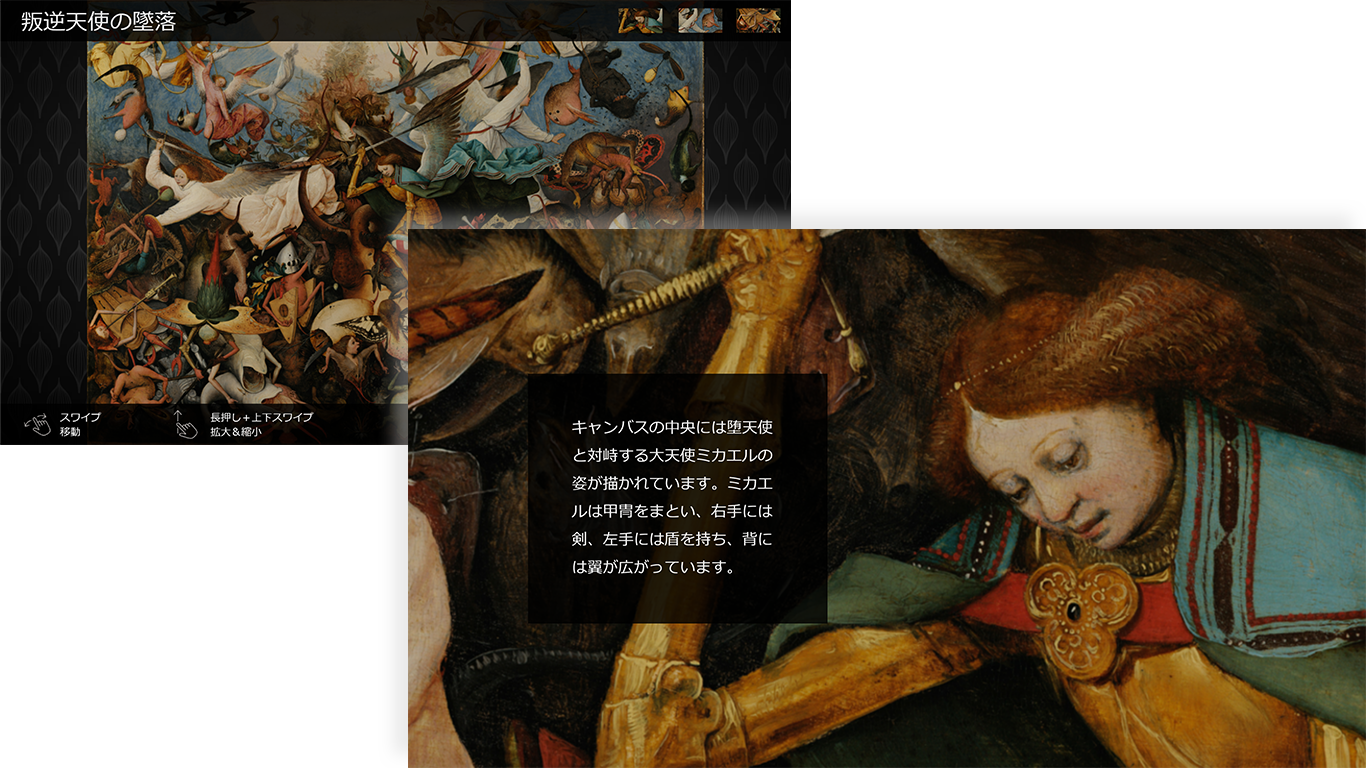
Infinite Pixel Viewer デジリア Digital Reality Lab
AGN Web! u2013 ページ 6 u2013 AGN Web! BLOG
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
slickの前へ次への矢印をカスタマイズする方法【画像変更も紹介
0 Response to "slickのカレントクラスを利用した実装サンプル - NxWorld - slick 背景画像拡 大"
Post a Comment