元素図鑑 作・Theodore Gray」をApp Storeで - slick フルスクリーン 背景
元素図鑑 作・Theodore Gray」をApp Storeで
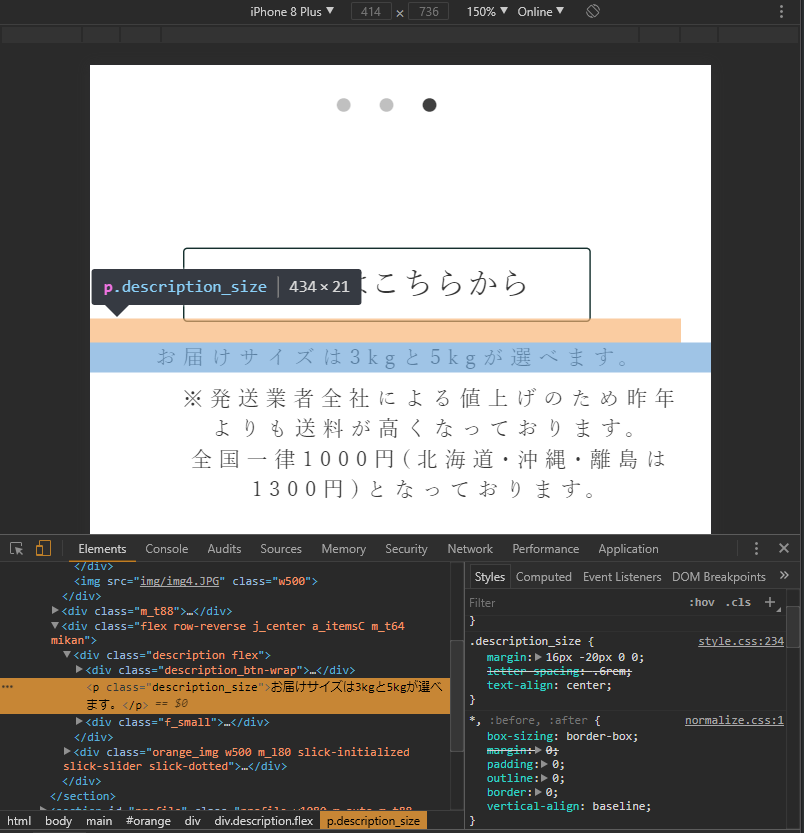
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する 
インパクト抜群!フルスクリーン背景を実装するときに便利なjQeury 
jQuery - slickで画面幅を狭めたとき余計な余白をなくしたいです|teratail
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する 
slick.js」の使い方応用編 takblog
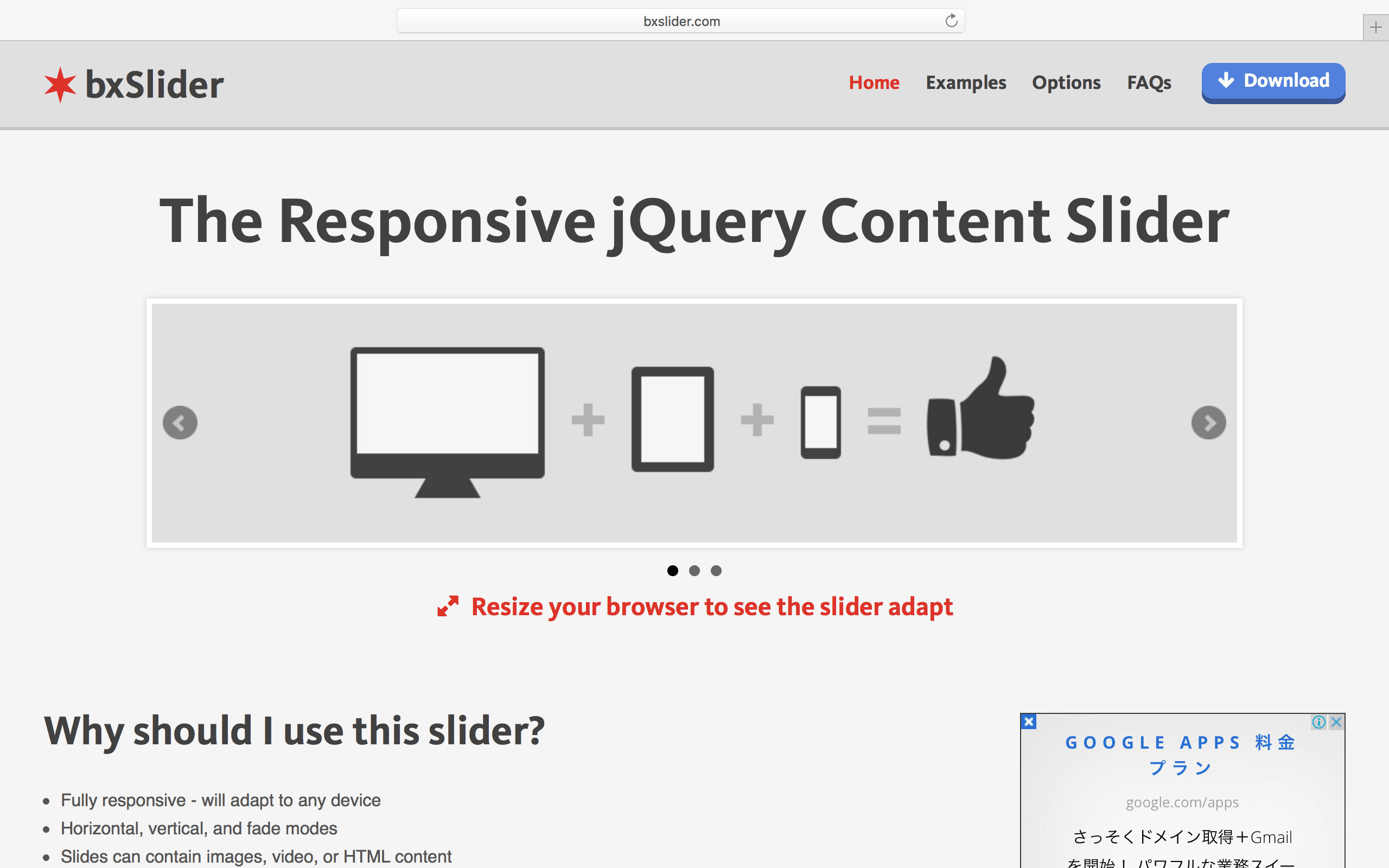
レスポンシブ対応のjQueryスライダー系ライブラリ × 11選 株式会社オンズ
jQuery】fatNavでフルスクリーンのハンバーガーメニューを作る misoblog
元素図鑑 作・Theodore Gray」をApp Storeで
jQuery]Slickで画像をズームアウトさせながらスライドさせる ![jQuery]Slickで画像をズームアウトさせながらスライドさせる](https://yonecoweb.com/wp/wp-content/themes/yoneco_005/images/blog/img_cover-blog.png)
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する 
0 Response to "元素図鑑 作・Theodore Gray」をApp Storeで - slick フルスクリーン 背景"
Post a Comment