jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった - slick 背景画像で
jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった ![jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった](https://www.comman.co.jp/wp-content/uploads/2015/04/eye021.jpg)
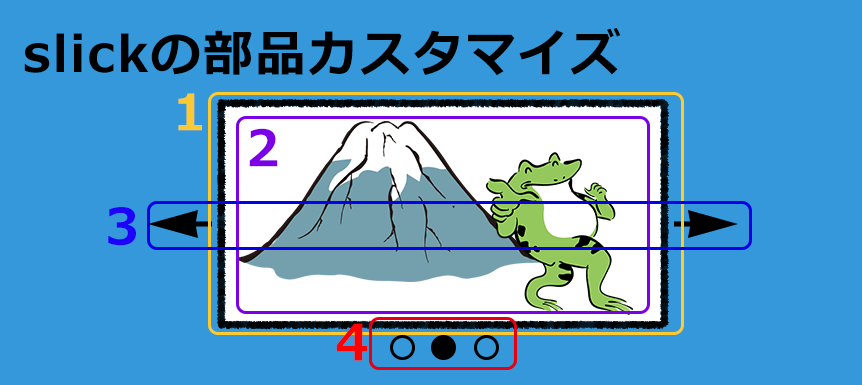
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
slick】多彩な機能・オプションを備えているカルーセルライブラリ JSHC
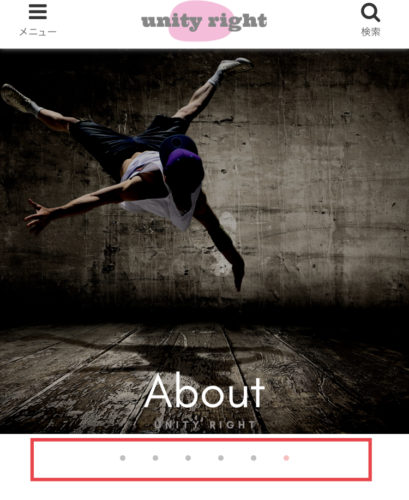
slickのdotsが表示されない問題を泥臭く解決【cocoon】
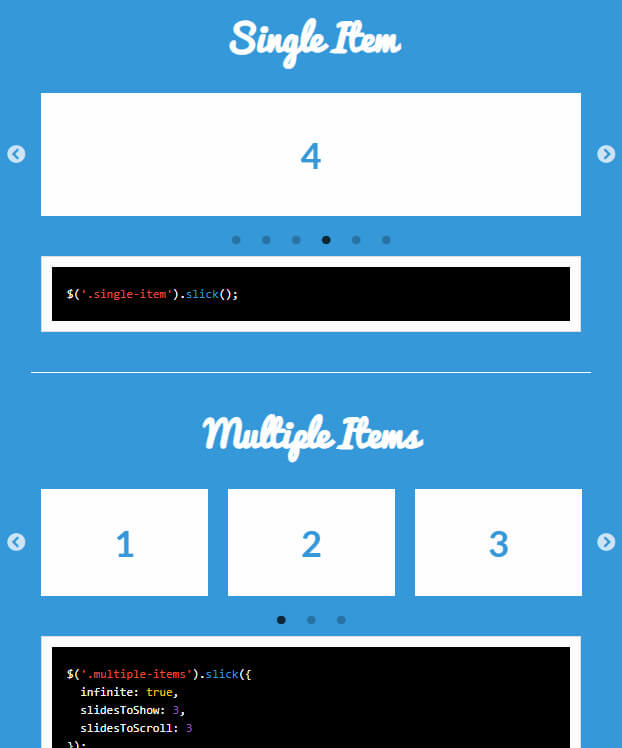
カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
slick.js」の使い方応用編 takblog
GitHub - juuuuushin/kirakira-syntax
slick.jsでスライダーする要素にパディングをつけてはいけない
WordPressサイトでSlick Sliderの動きがおかしい時に確認する事 
slickのスライダーが動かない6つの原因【WordPressのケースも解説 
0 Response to "jQuery] レスポンシブ対応のカルーセルは「slick」が使いやすかった - slick 背景画像で"
Post a Comment