Slick】ナビメニューを押すと指定のスライドへ飛ぶようにする方法 - slick ス ライダー 背景画像
Slick】ナビメニューを押すと指定のスライドへ飛ぶようにする方法 
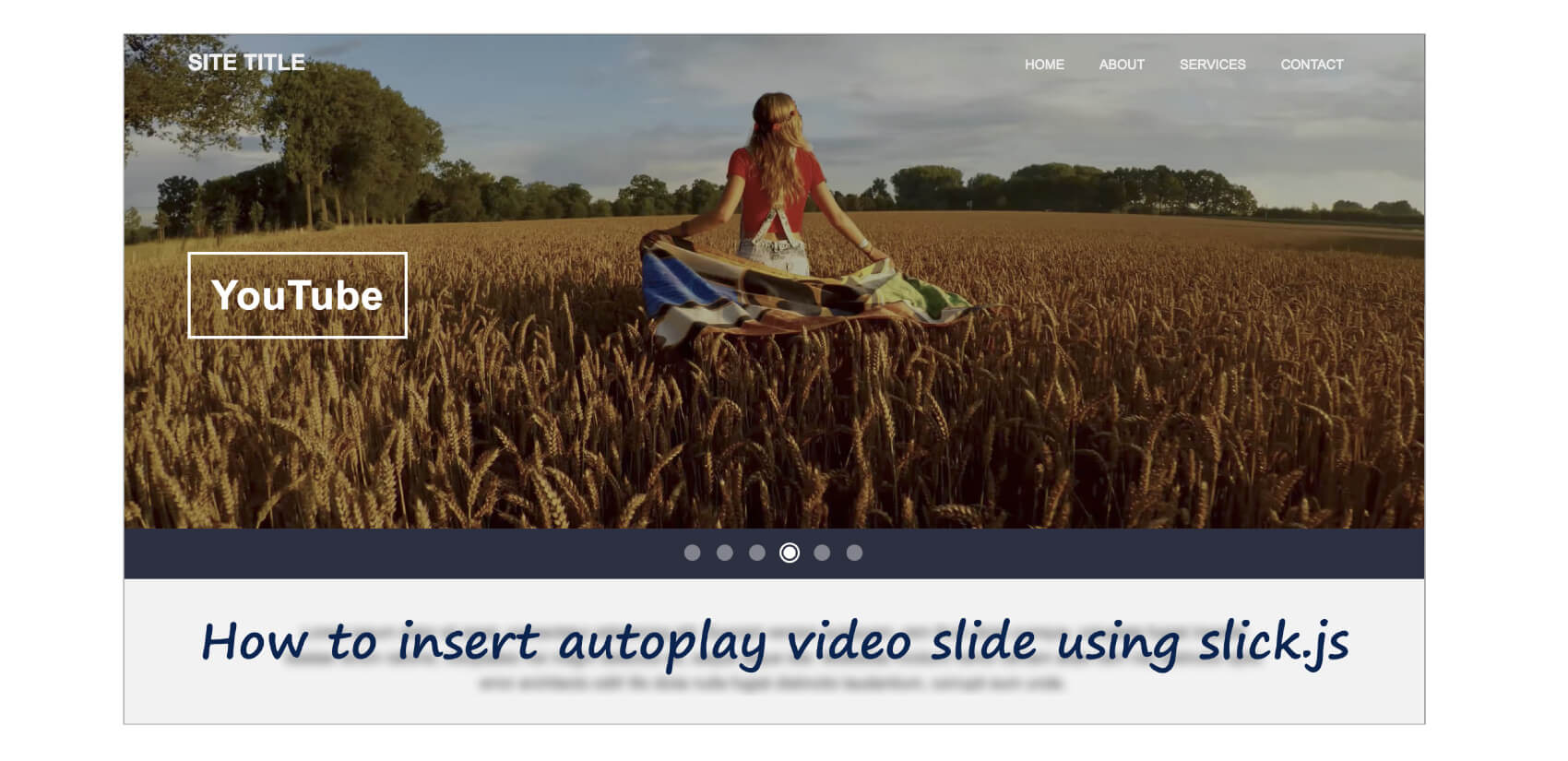
slick.jsにYouTube, Vimeo, video要素の動画を含めて自動再生する 
slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた 
slick.js」を滑らかに動かす方法を解説。jqueryスライダーを完璧に 
slick.js」の使い方応用編 takblog
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
slick.js」を滑らかに動かす方法を解説。jqueryスライダーを完璧に 
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法
slick.jsのスライダーでドットをカスタマイズする方法 もぐブログ
slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた 
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
0 Response to "Slick】ナビメニューを押すと指定のスライドへ飛ぶようにする方法 - slick ス ライダー 背景画像"
Post a Comment