横並びにした要素の高さをjQueryを使って揃える方法 TechMemo - slick 高さ 100 背景
横並びにした要素の高さをjQueryを使って揃える方法 TechMemo
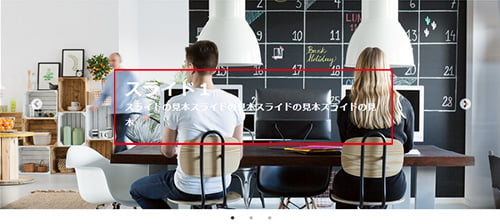
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
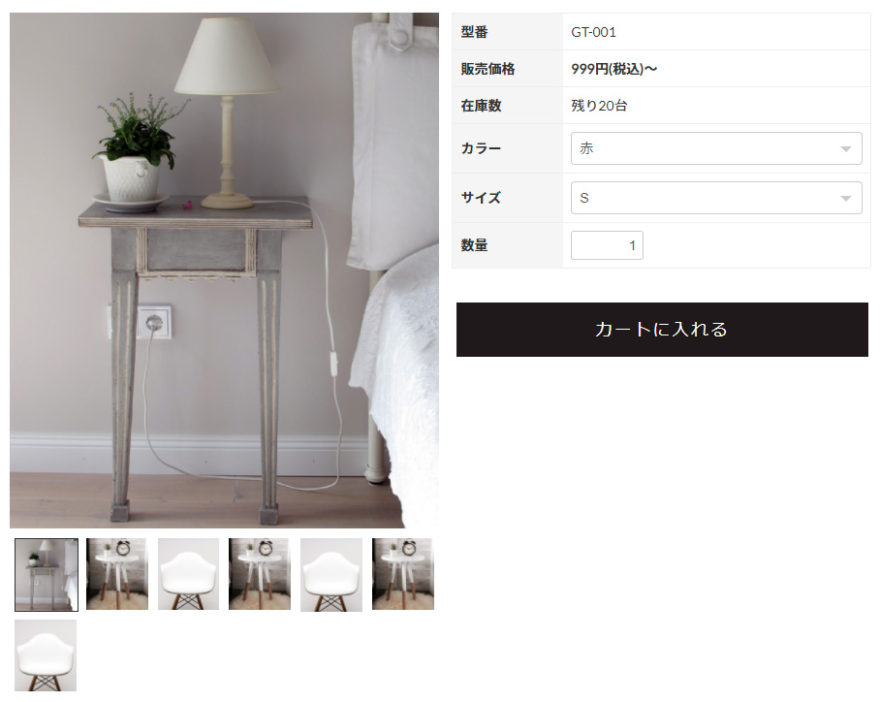
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
初心者でも簡単!slickプラグインで作るスライダー【第27話】 文系 
SLIK(スリック) ライトカーボン 三脚 E53 + SBH-100 DQ N 自由雲台 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
SUPACAZ スパカズ バーテープ オイルスリック スーパースティッキー 
初心者でも簡単!slickプラグインで作るスライダー【第27話】 文系 
カルーセル Slick.js に文字を重ねる cocotiie
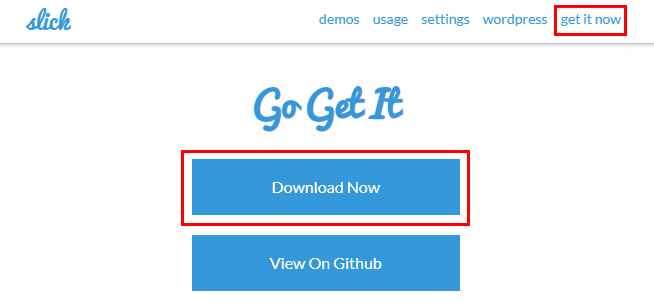
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
CSS】画像やテキストを縦横中央に配置する方法4つ WEBDESIGNDAY
0 Response to "横並びにした要素の高さをjQueryを使って揃える方法 TechMemo - slick 高さ 100 背景"
Post a Comment