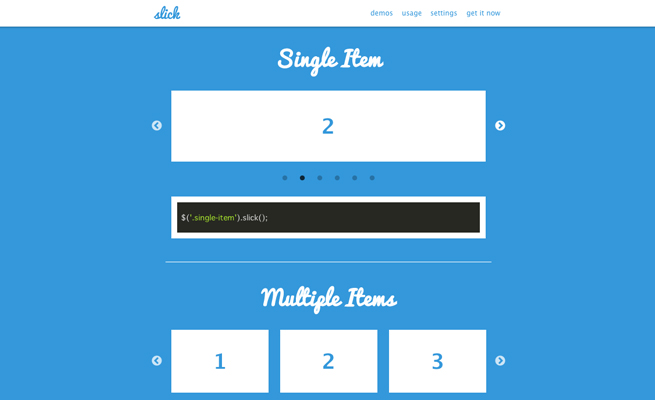
jQuery】slick()を使ってスライドショーを表示する!|フライテック - slick 背景画像拡大
jQuery】slick()を使ってスライドショーを表示する!|フライテック
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
太陽光線の背景 - レンズフレアのベクターアート素材や画像を多数ご
jQuery】transform:scale()を使用してスライダー(slick)をズーム 
簡単に拡大ポップアップが作れるプラグイン】Lightboxの使い方|webの 
slick】スライダーの中央だけ大きく(左右の画像は小さく)する方法 
Is there anyway to make slick scale images to size of slider
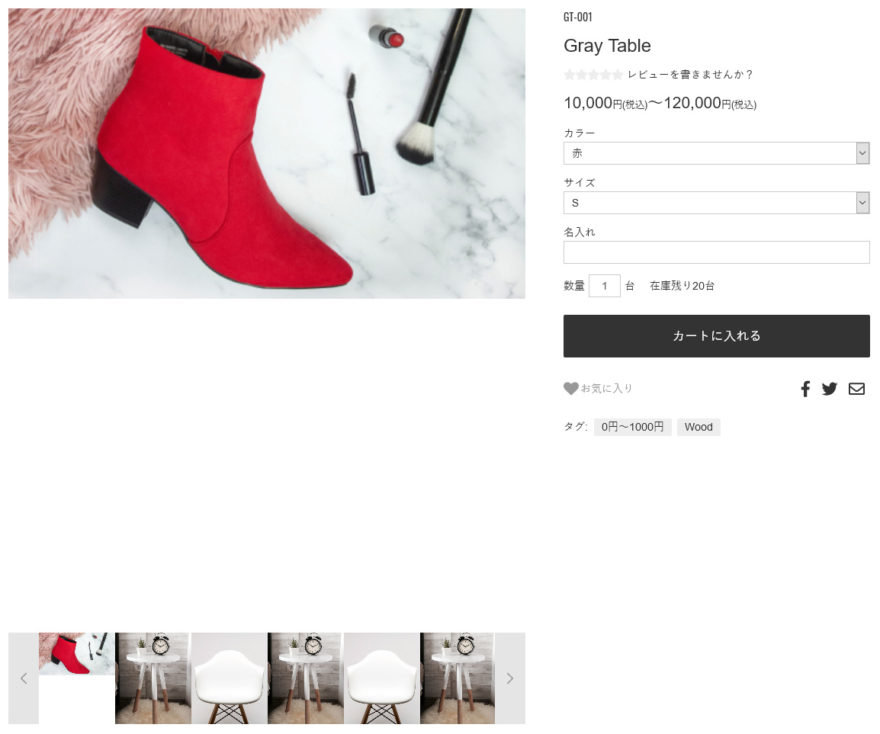
ECサイトでよく使われているUI・デザインまとめ6選「カルーセル 
コンテンツに応じて拡大・縮小]で違和感なく背景を横に伸ばす方法 ![コンテンツに応じて拡大・縮小]で違和感なく背景を横に伸ばす方法](https://design-levelup.com/wp-content/uploads/2019/07/ps_making_new-head.jpg)
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
便利すぎ!jQuery不要のスライダー「Swiper.js」で色々と遊んでみよう 

0 Response to "jQuery】slick()を使ってスライドショーを表示する!|フライテック - slick 背景画像拡大"
Post a Comment