如何使用Owl.js构建全屏响应式轮播滑块 码农家园 - slick slider 背景
如何使用Owl.js构建全屏响应式轮播滑块 码农家园
slick.jsでスライダーする要素にパディングをつけてはいけない
slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた 
slick- 好用的圖片輪播套件,也支援手機手勢及RWD 網路資源 DeTools 
背景画像でスライドショー、ドット付き(自作) - Qiita
jquery插件---slick插件(响应式幻灯片) - 代码天地
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
Category Slider for WooCommerce的类别滑块- WooCommerce 中文
关于javascript:高级自定义字段(ACF Pro)Slick Slider WordPress 码 
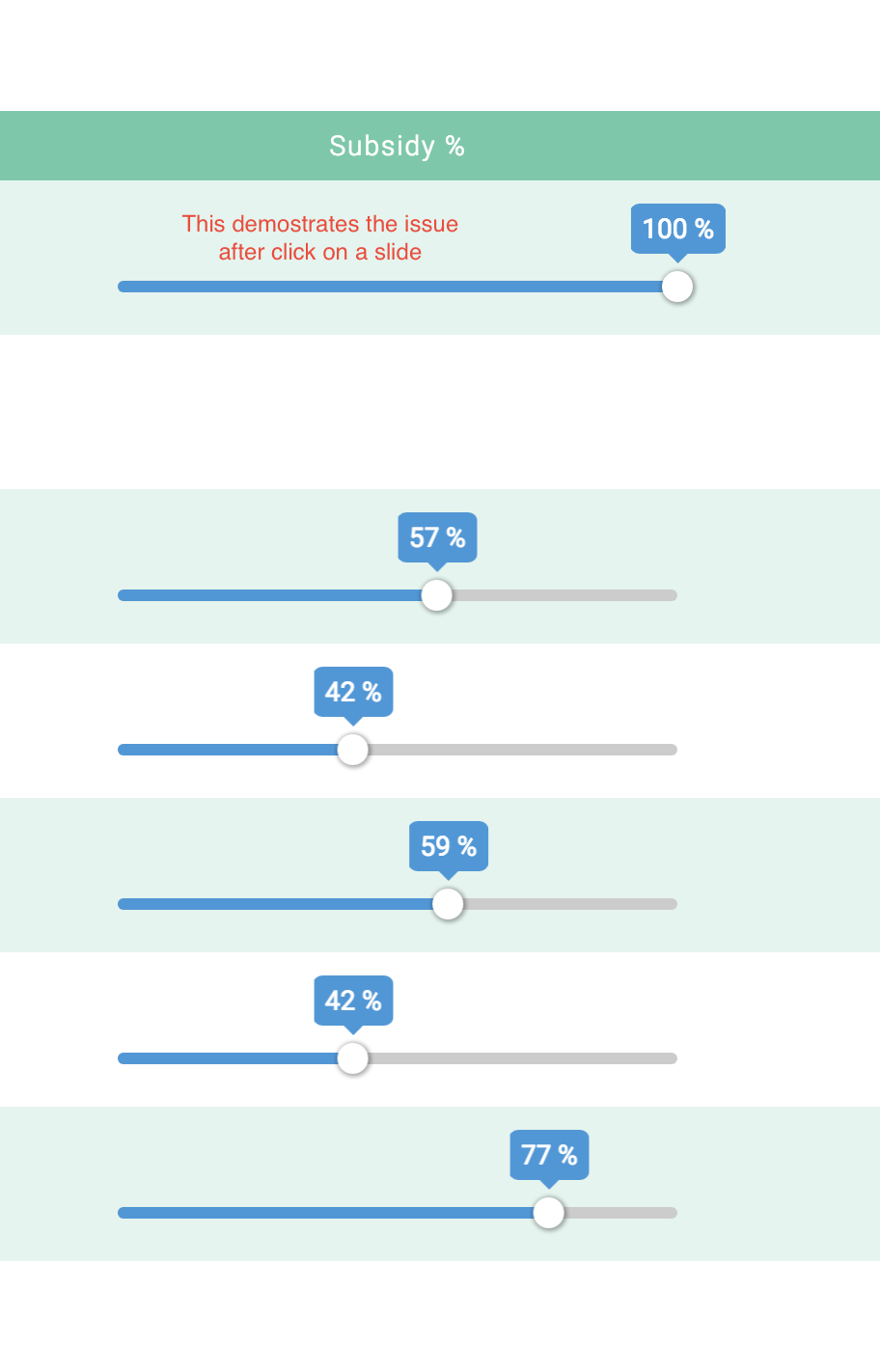
Issue that slider moves the value to max and not clickable after 
html - 滑块背景图片在Microsoft Edge上效果不佳- IT工具网
jQuery轮播图插件slick.js点击图片放大显示- 52h5素材- 17素材源码免费下载
0 Response to "如何使用Owl.js构建全屏响应式轮播滑块 码农家园 - slick slider 背景"
Post a Comment