Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法 - slick 背 景にする
Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
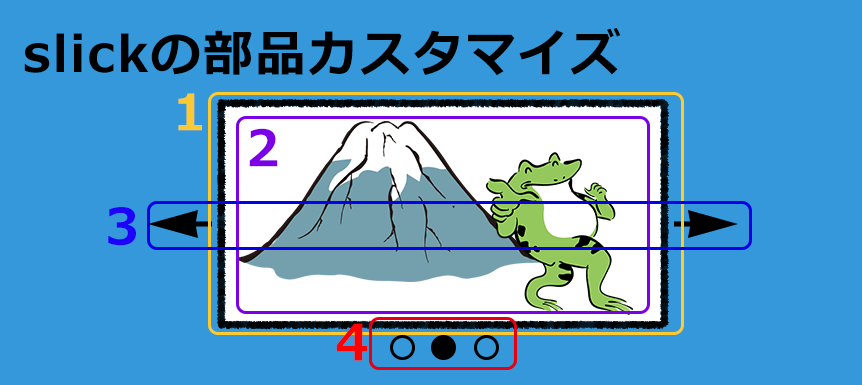
slick.jsのスライダーでドットをカスタマイズする方法 もぐブログ
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
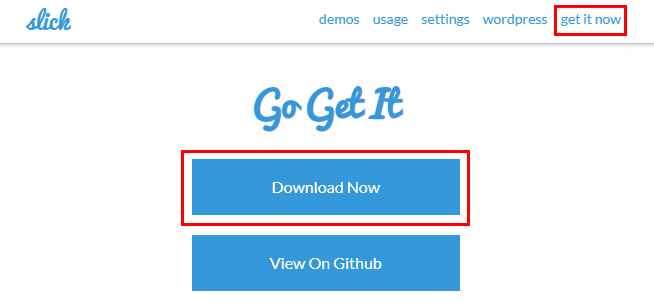
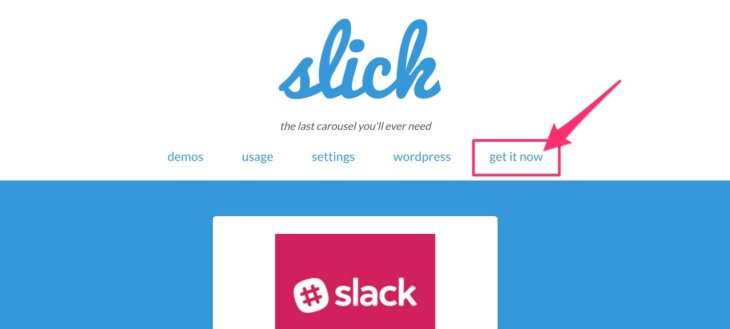
Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方 
jQuery - slickで画面幅を狭めたとき余計な余白をなくしたいです|teratail
Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方 
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
slick.js】画像上の矢印をカスタマイズ(変更)し両サイド画像透過 
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog
0 Response to "Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法 - slick 背 景にする"
Post a Comment