slick.jsを使用する時に注意するポイント takblog - slick 高さ100 背景
slick.jsを使用する時に注意するポイント takblog
横移動させて全画面で見せる 動くWebデザインアイディア帳
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
スライダーに背景画像を付けて、その両サイドをぼかす(モザイクを 
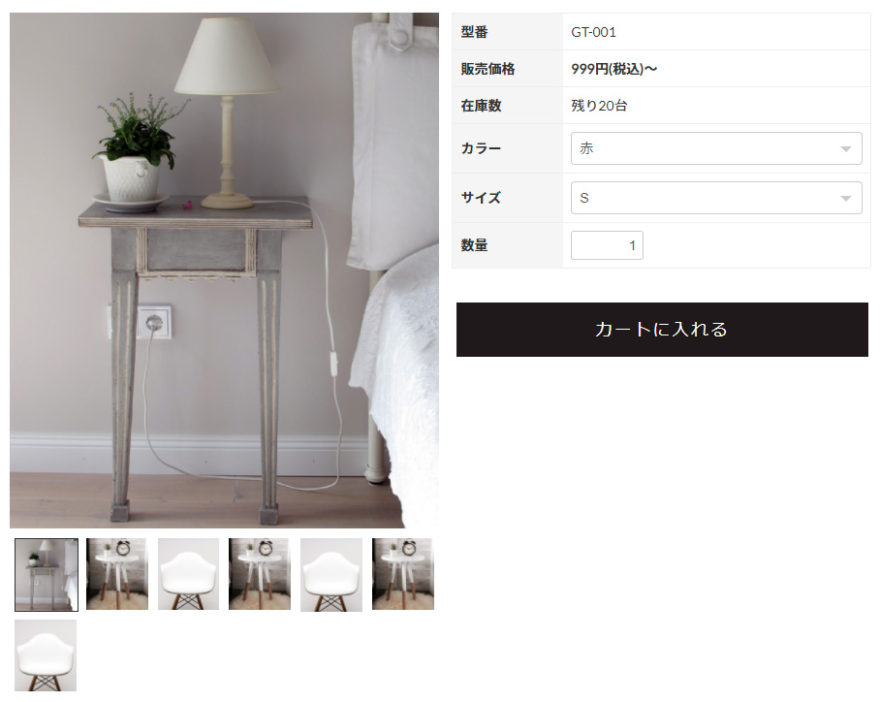
JavaScript - slick.js の各画像の上にテキストを表示する|teratail
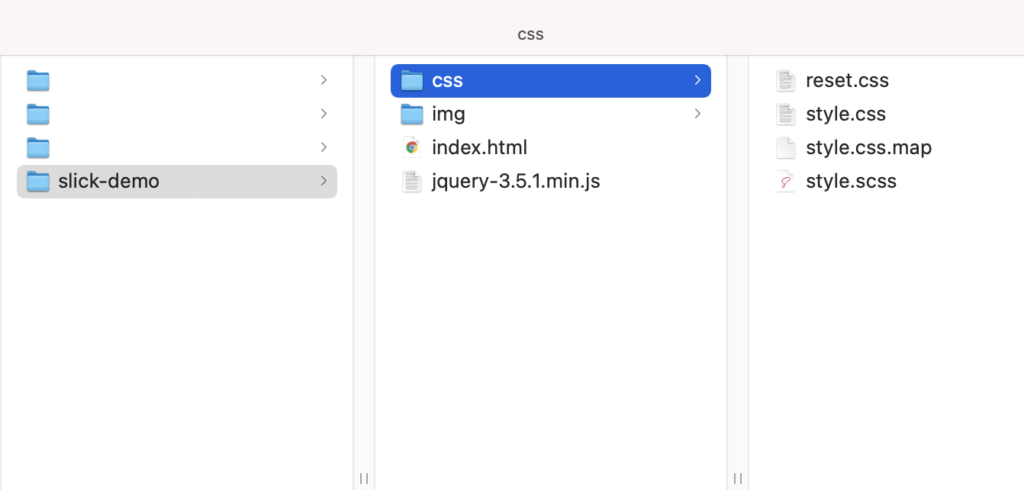
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
初心者でも簡単!slickプラグインで作るスライダー【第27話】 文系 
SUPACAZ スパカズ バーテープ オイルスリック スーパースティッキー 
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
0 Response to "slick.jsを使用する時に注意するポイント takblog - slick 高さ100 背景"
Post a Comment