slick.js」を滑らかに動かす方法を解説。jqueryスライダーを完璧に - slick スライダー 背景画像
slick.js」を滑らかに動かす方法を解説。jqueryスライダーを完璧に 
JavaScript - slickのスライダーを要素と要素の間に重ねたい|teratail
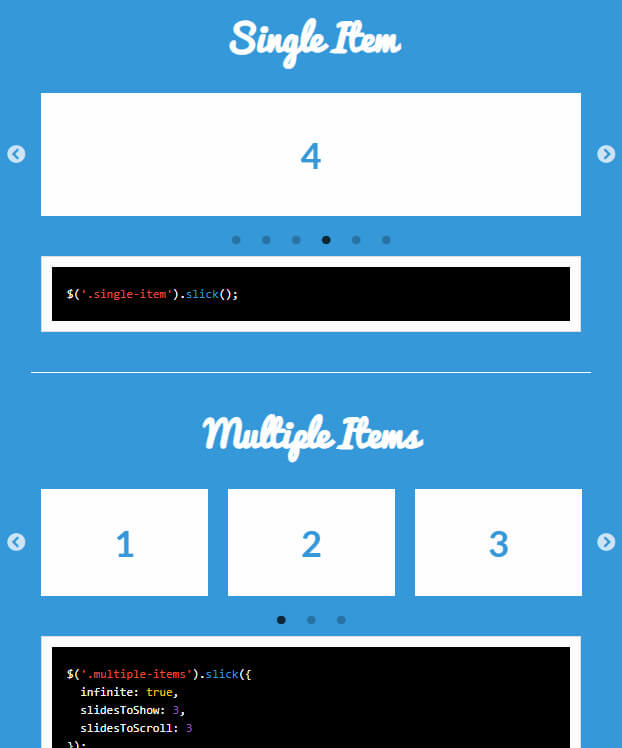
slickの使い方と頻出のカスタマイズ【スライダーを簡単に実装 
slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた 
JavaScript - スリックスライダーのdotsをプログレスバーにしたい 
カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
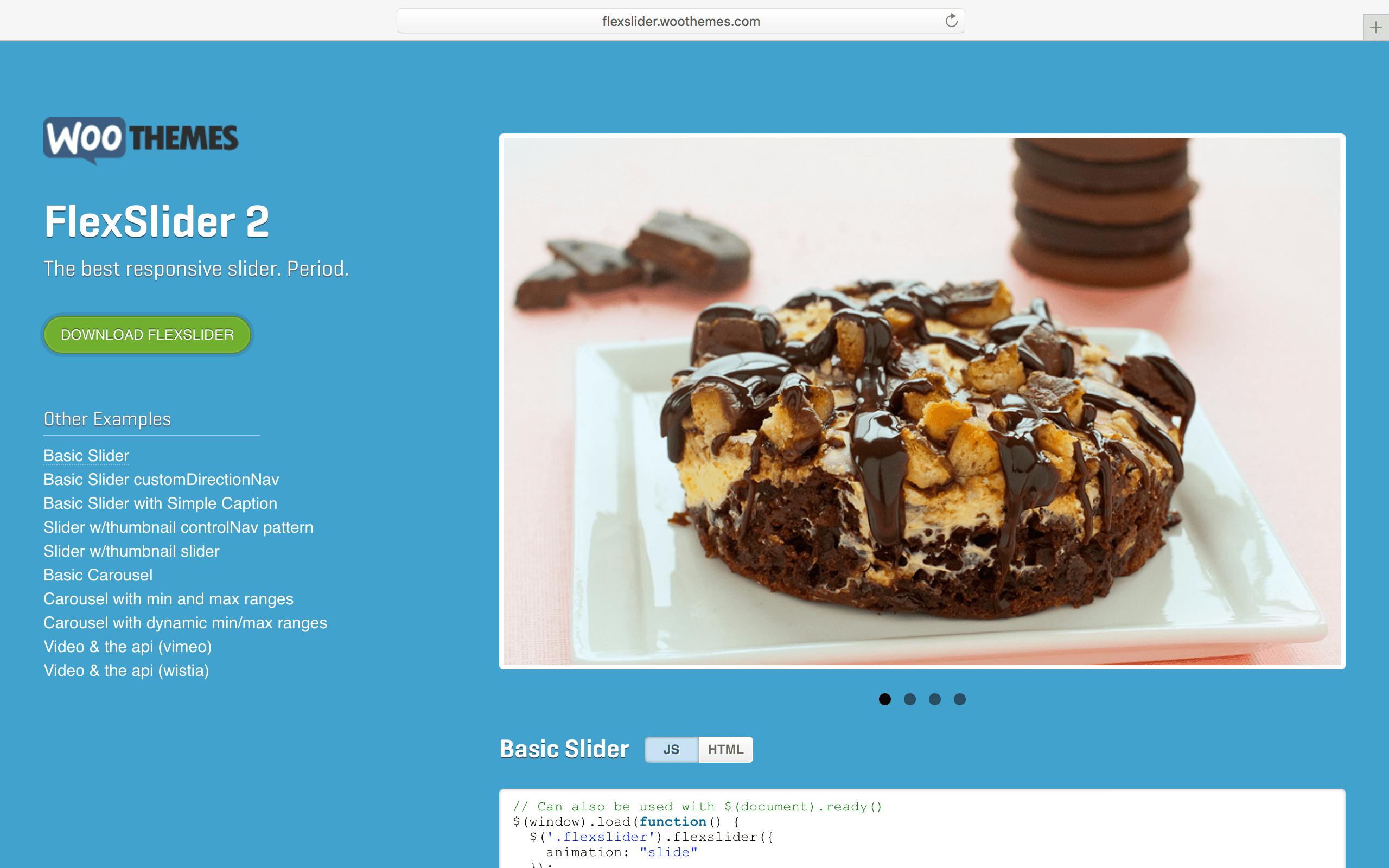
jQuery】超万能スライダー FlexSlider の使い方をマスターする 
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
0 Response to "slick.js」を滑らかに動かす方法を解説。jqueryスライダーを完璧に - slick スライダー 背景画像"
Post a Comment