jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 - slick 背景にする
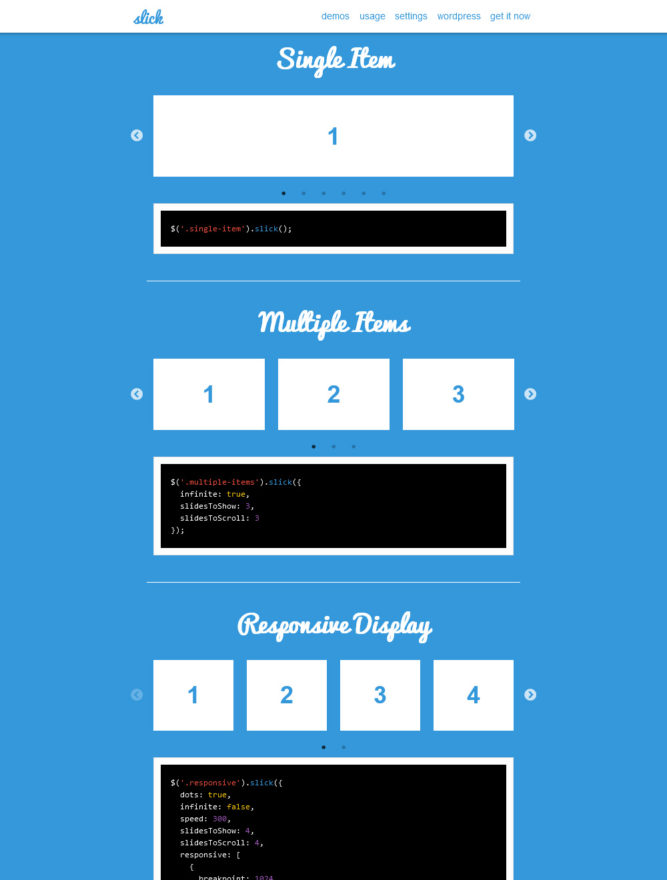
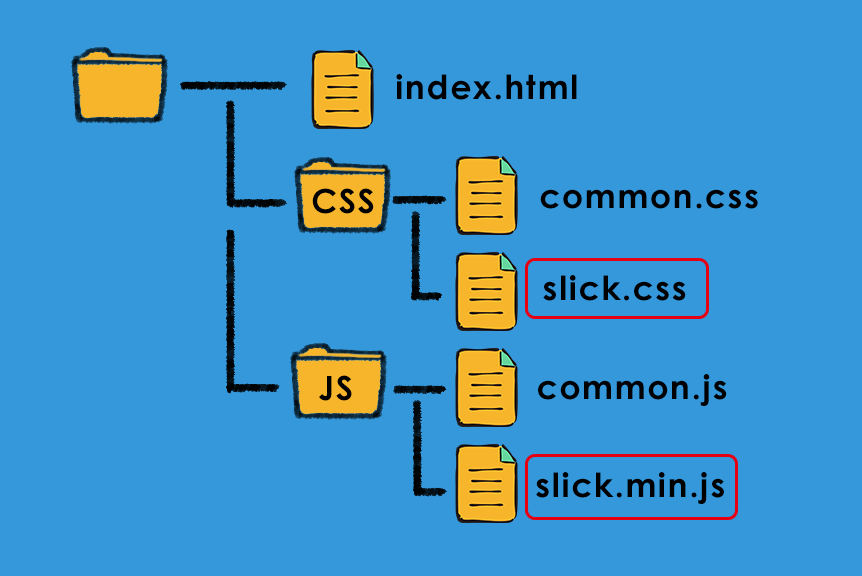
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
画像スライダーを実装するためのプラグイン【slick】 Takau0027s Blog
Related

jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog

jQuery】スライダープラグイン「slick」の使い方を詳しく解説

Slick.jsでスライドごとに表示する秒数(autoplaySpeed)を変更する

slickスライドをドットの代わりにサムネイル連動にする ミフネWEB

jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

slickの使い方からカスタマイズまで【スライダープラグイン決定版

slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社

slick.jsでスライダーする要素にパディングをつけてはいけない

カルーセルスライダーslickの前後ボタンが表示されない原因と対処法


0 Response to "jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 - slick 背景にする"
Post a Comment