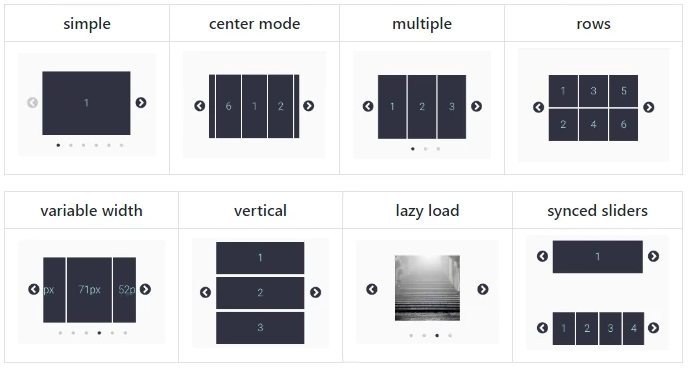
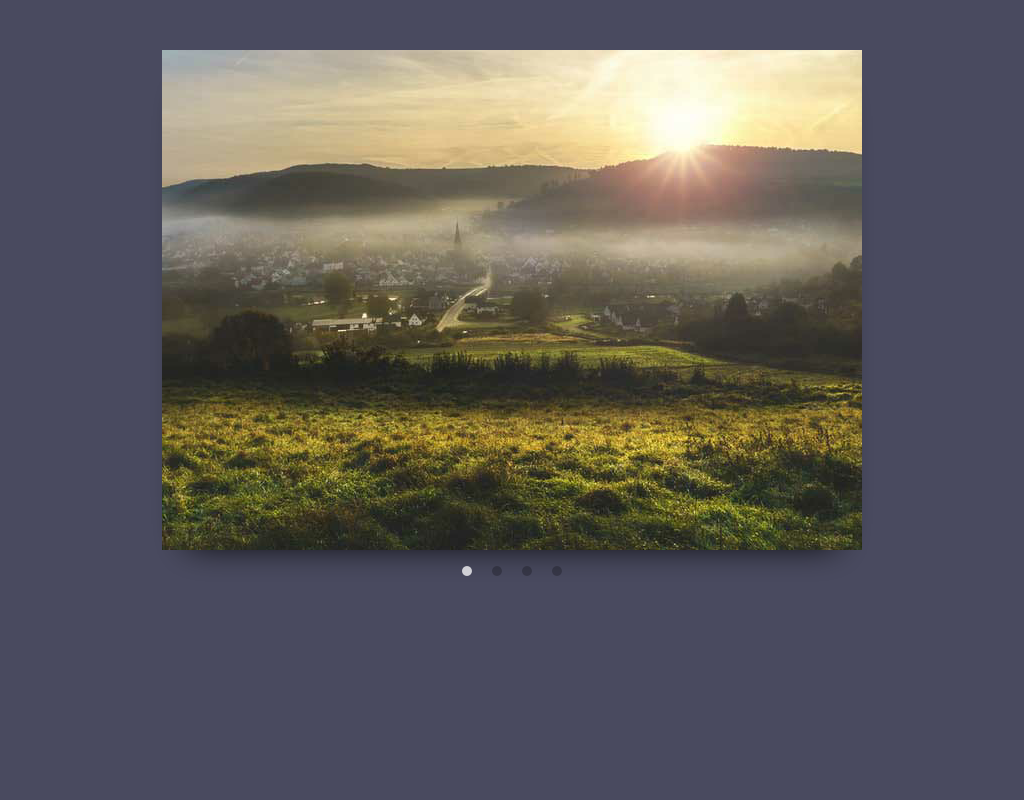
如何使用Owl.js构建全屏响应式轮播滑块 码农家园 - slick.js 背景画像
如何使用Owl.js构建全屏响应式轮播滑块 码农家园
slick 轮播_使用Slick构建功能丰富的jQuery轮播_cune1359的博客-CSDN博客
Related
jquery - 在slick.js的自定义点导航中,事件宽度不匹配- IT工具网

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

Vue.js轮播库热门精选_前端全栈开发者-程序员宝宝- 程序员宝宝

スライドショーのjQueryプラグイン「slick.js」の組み込み

高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法

如何解释光滑的js/光滑的theme.css 奇怪点加载问题?_javascript_开发

Vue轮播/走马灯组件:vue-slick-carousel 的使用- 现实里的乌托邦- 博客园

html5 slick.js使用图片渐隐切换动画特效

jQuery轮播图切换插件slick.js

Vue轮播/走马灯组件:vue-slick-carousel_时光在等一个人的博客-CSDN博客


0 Response to "如何使用Owl.js构建全屏响应式轮播滑块 码农家园 - slick.js 背景画像"
Post a Comment