slick.js」を滑らかに動かす方法を解説。jqueryスライダーを完璧に - slick スライダー 背景
slick.js」を滑らかに動かす方法を解説。jqueryスライダーを完璧に 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick
Related

Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方

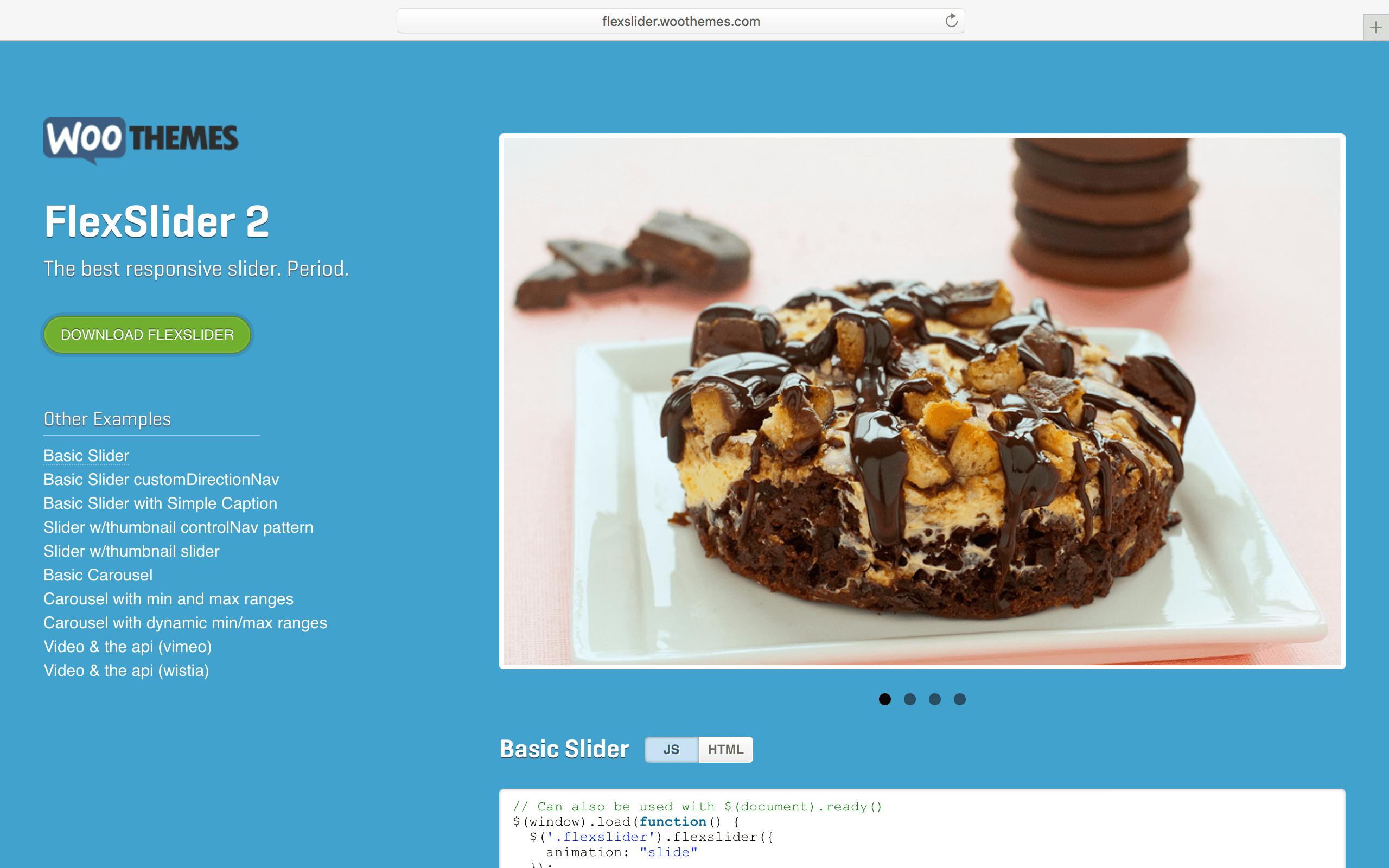
jQuery】超万能スライダー FlexSlider の使い方をマスターする

jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture

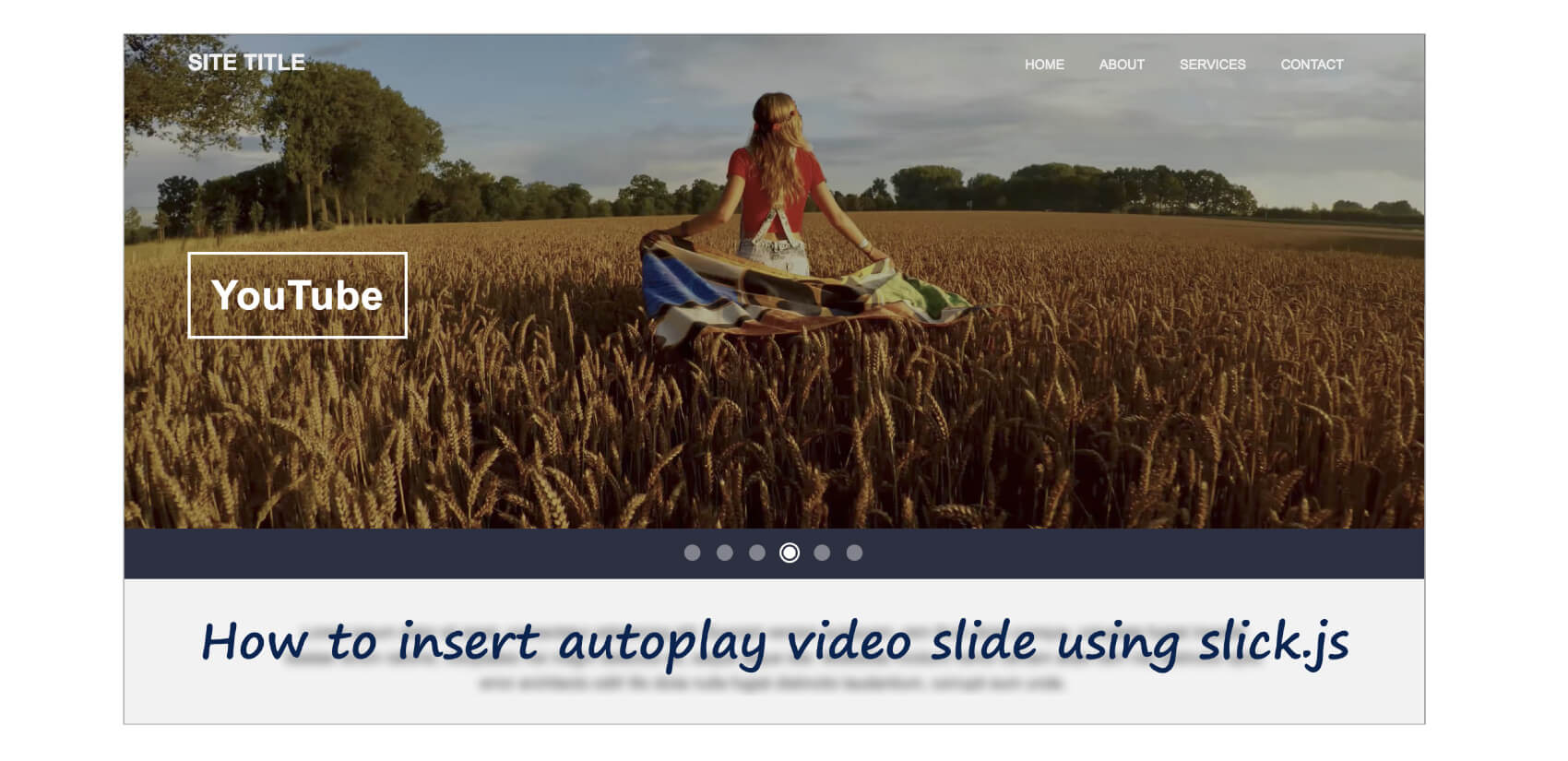
slick.jsにYouTube, Vimeo, video要素の動画を含めて自動再生する

slick】多彩な機能・オプションを備えているカルーセルライブラリ JSHC
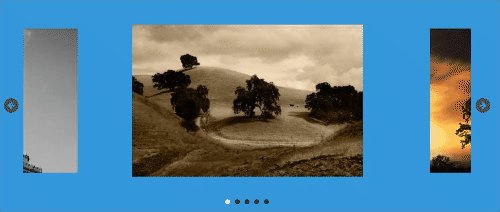
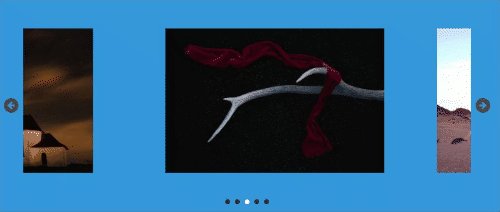
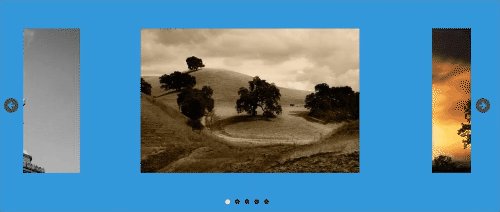
slick.jsで左右の画像をチラ見せするスライダーの設定方法について

slickの使い方からカスタマイズまで【スライダープラグイン決定版

slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock

jQuery】カルーセルスライダーslickの使い方とサンプル集 - ジャングル

slickの使い方と頻出のカスタマイズ【スライダーを簡単に実装


0 Response to "slick.js」を滑らかに動かす方法を解説。jqueryスライダーを完璧に - slick スライダー 背景"
Post a Comment