jQueryライブラリslickの要素の高さを揃えて表示させるデザイン - slick 高さ 100 背景
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン 
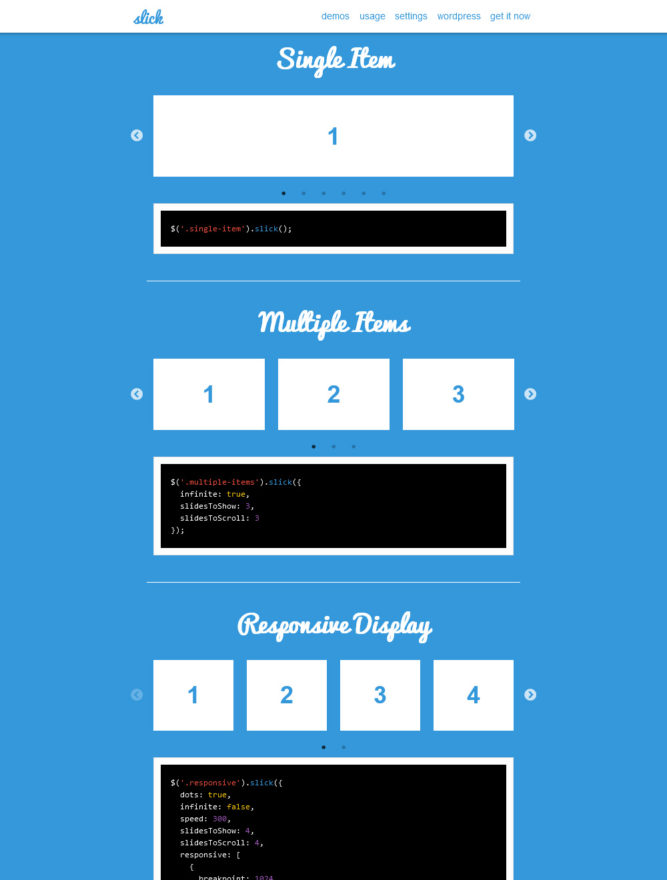
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick
Related

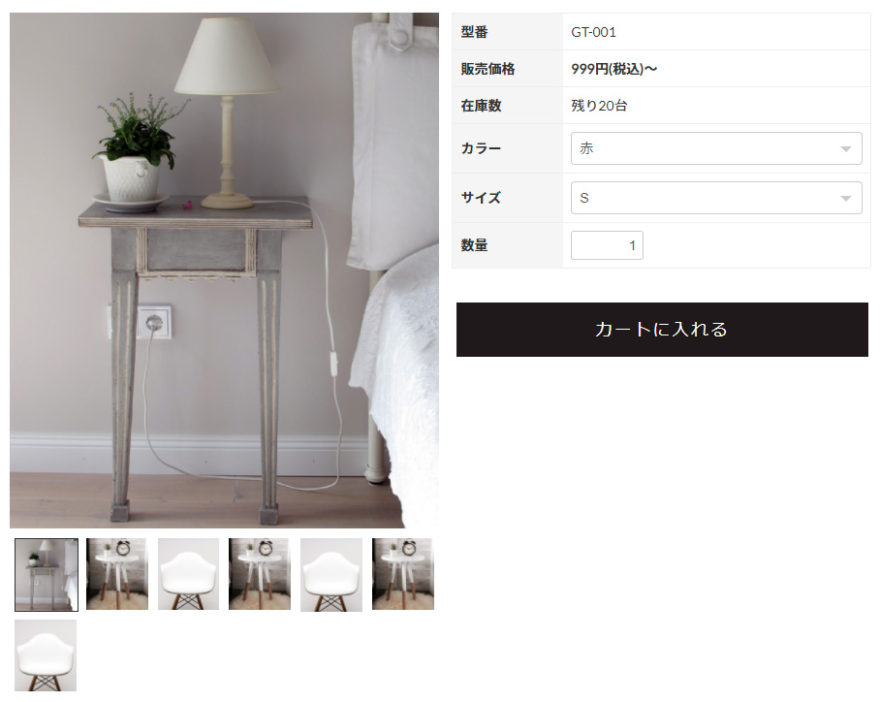
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

jQuery】スライダープラグイン「slick」実装サンプル集 125naroom

どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方
CSSで背景に画像を設置する方法!backgrond-imageを使いこなす

slick.jsを使用する時に注意するポイント takblog

SUPACAZ スパカズ バーテープ オイルスリック スーパースティッキー

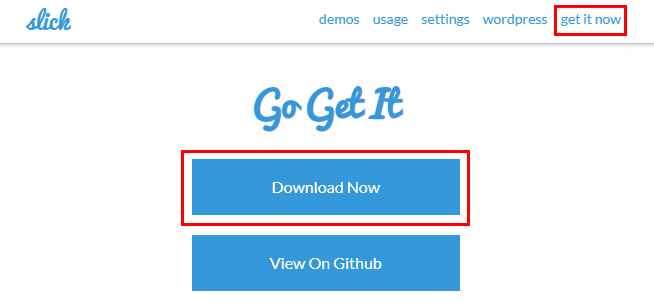
slickの使い方からカスタマイズまで【スライダープラグイン決定版

slickの使い方からカスタマイズまで【スライダープラグイン決定版

カルーセル Slick.js 小さなデバイスへの対応 cocotiie




0 Response to "jQueryライブラリslickの要素の高さを揃えて表示させるデザイン - slick 高さ 100 背景"
Post a Comment