vhを使ったレスポンシブなフルスクリーンコンテンツの作り方 - Mobile - slick フルスクリーン 背景
vhを使ったレスポンシブなフルスクリーンコンテンツの作り方 - Mobile 
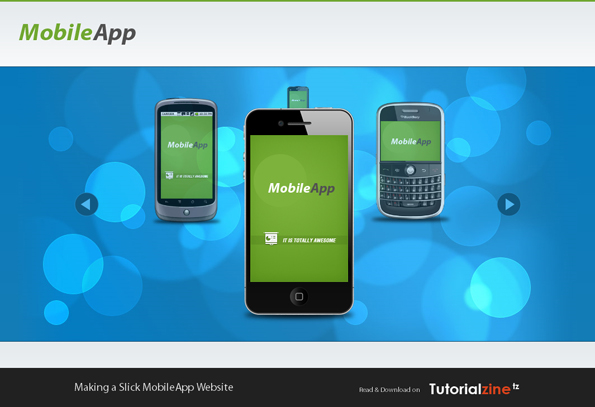
滑らかな動きの回転型jQueryスライドショー「Making a Slick MobileApp
Related

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

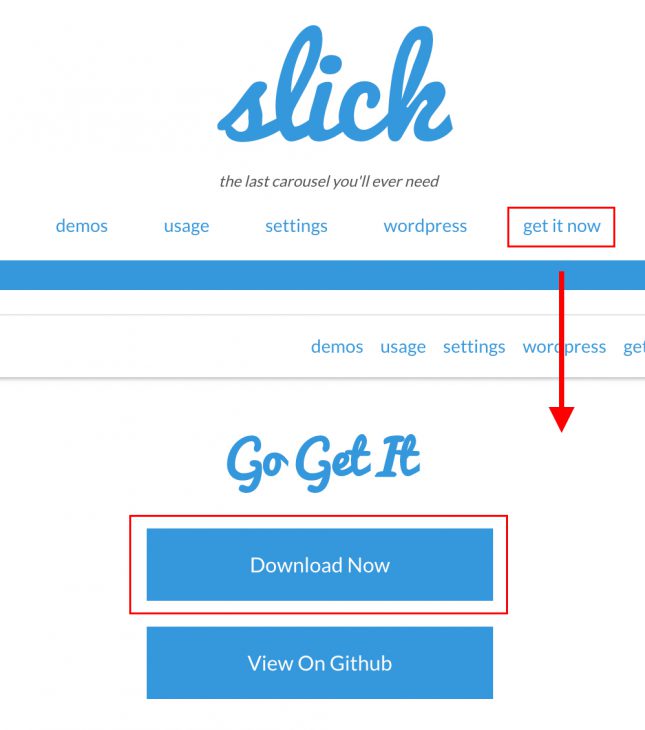
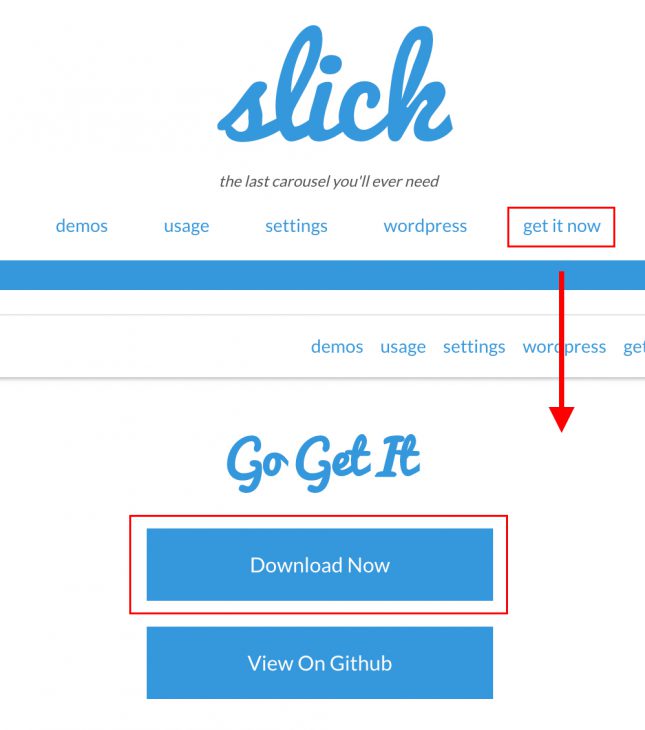
slick」の使い方とオプションによるカスタマイズ

jQuery]Slickで画像をズームアウトさせながらスライドさせる
![jQuery]Slickで画像をズームアウトさせながらスライドさせる](https://yonecoweb.com/wp/wp-content/themes/yoneco_005/images/common/logo.png)
slick」の使い方とオプションによるカスタマイズ

slick フェードスライド 実装サンプル なんとなくWEBで食べていく
slick.js」の使い方応用編 takblog

css】videoタグの動画をcssでフルスクリーン表示させる Roroa

Webデザイン】フルスクリーンナビゲーションの参考サイト15選

スライドJSプラグイン「Slider Pro」の実践的な使い方 - さくらいらぼ

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick


0 Response to "vhを使ったレスポンシブなフルスクリーンコンテンツの作り方 - Mobile - slick フルスクリーン 背景"
Post a Comment