jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog - slick ス ライダー 背景
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog
レスポンシブに強すぎる!もう手放せないスライダー「slick.js」 う
Related

slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock

slick」の使い方とオプションによるカスタマイズ

slickスライダーで画面はみ出し、矢印見えない時の原因と解決方法

Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方

slick.js」の使い方応用編 takblog

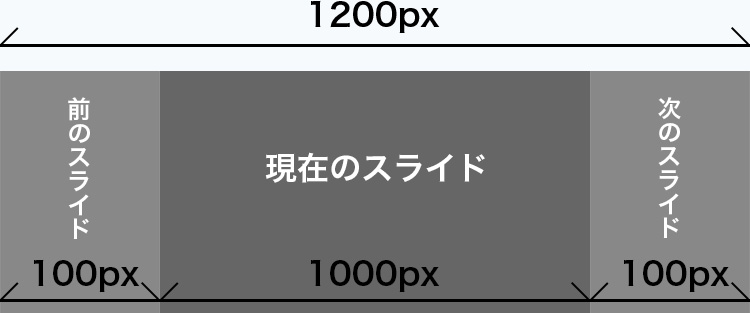
css - Slick Slider在中心仅显示1个元素,向左和向右显示溢出- IT工具网

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法

slickの使い方と頻出のカスタマイズ【スライダーを簡単に実装

webpack】jQueryやslickスライダーをバンドルする方法


0 Response to "jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog - slick ス ライダー 背景"
Post a Comment