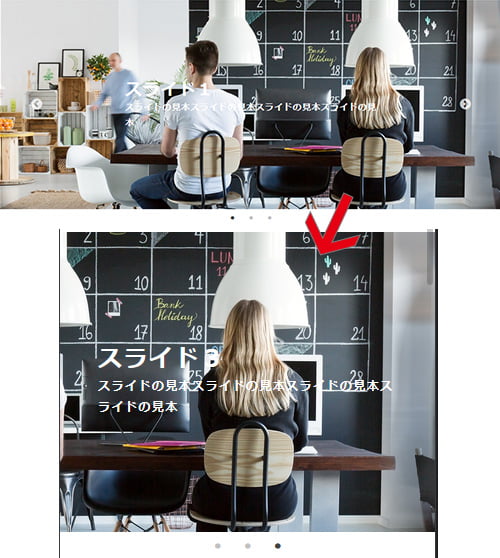
Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法 - slick ス ライダー 背景画像
Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法
JavaScript - slickのスライダーを要素と要素の間に重ねたい|teratail
Related

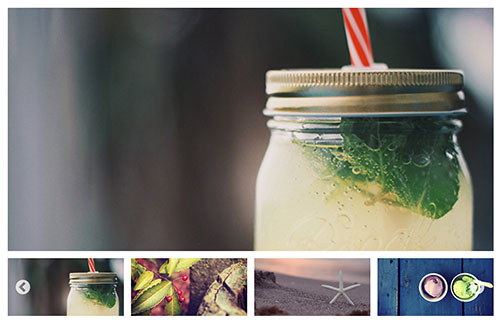
slick.jsのスライダーでドットをカスタマイズする方法 もぐブログ

slick.js」の使い方応用編 takblog

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

使い勝手のいいレスポンシブ対応スライダー『slick』のオプションを

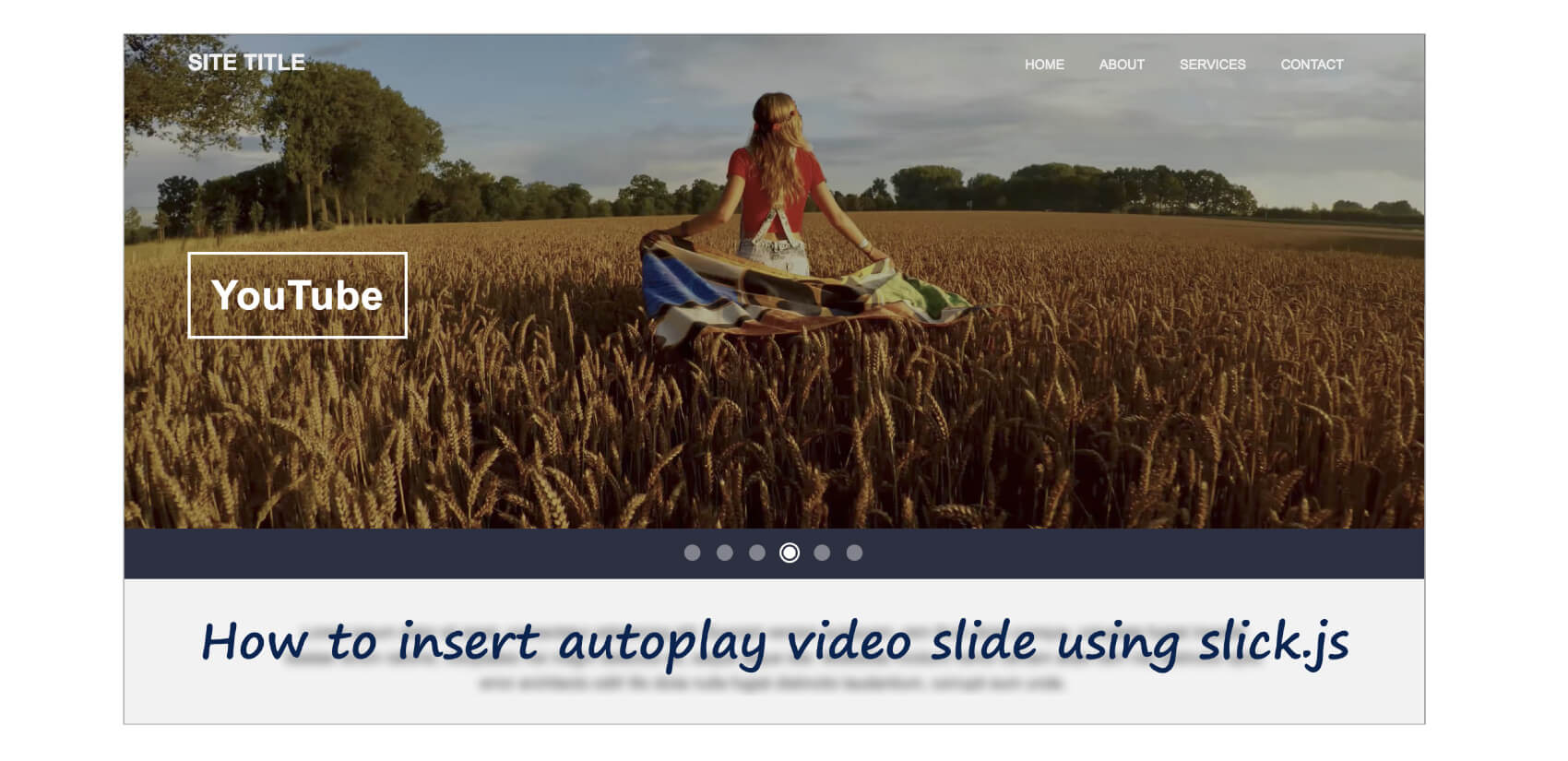
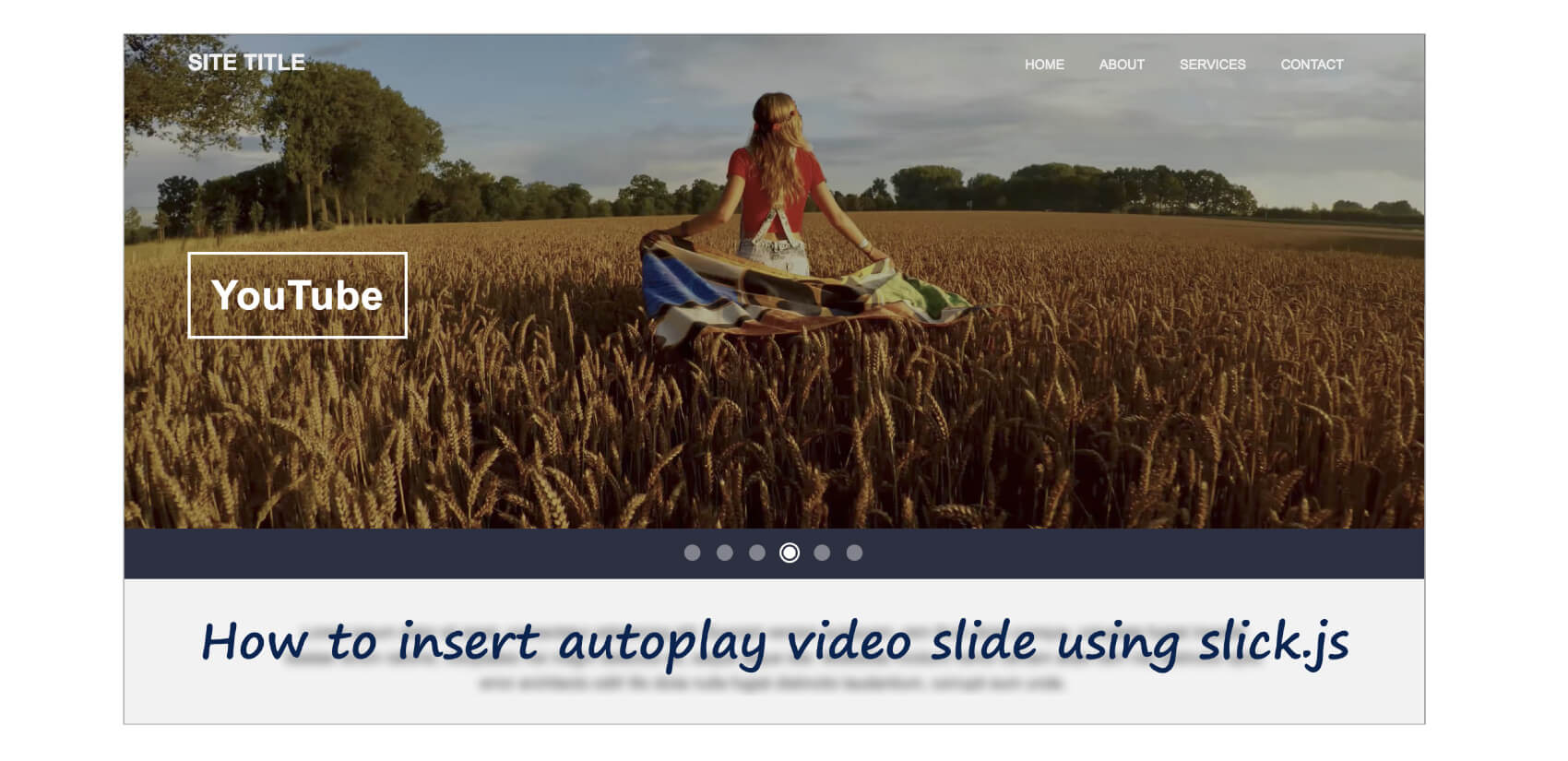
slick.jsにYouTube, Vimeo, video要素の動画を含めて自動再生する

カルーセル Slick.js 小さなデバイスへの対応 cocotiie

slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法

カルーセル Slick.js 小さなデバイスへの対応 cocotiie

slick.jsにYouTube, Vimeo, video要素の動画を含めて自動再生する

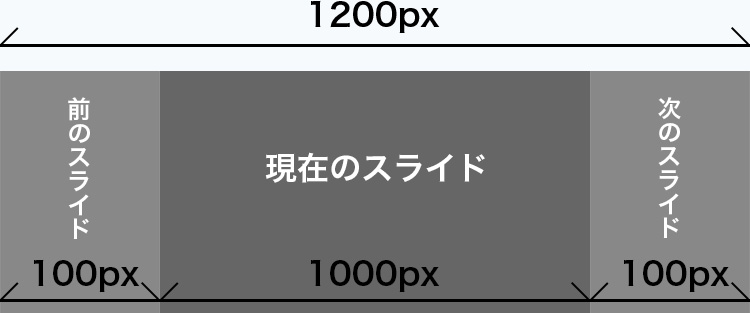
slick】スライダーの中央だけ大きく(左右の画像は小さく)する方法


0 Response to "Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法 - slick ス ライダー 背景画像"
Post a Comment